Wie wird meiner Website ein UET-Tag hinzugefügt?
Wie wird meiner Website ein UET-Tag hinzugefügt?
Nachdem Sie ein UET-Tag erstellt haben, müssen Sie es Ihrer Website hinzufügen. Erfahren Sie, wie Sie dies in JavaScript, mit einem Tag-Manager oder für Single-Page-Anwendungswebsites (SPA) durchführen.Wichtig
Sie müssen in der Lage sein, den Code Ihrer Website zu bearbeiten, um Ihren UET-Tag-Tracking-Code hinzuzufügen. Wenn Sie nicht sicher sind, wie Sie den Code Ihrer Website bearbeiten, wenden Sie sich an Ihren Webmaster.
Nachdem Sie ein UET-Tag erstellt haben, besteht der nächste Schritt darin, Ihrer Website den UET-Tagverfolgungscode hinzuzufügen. Wir empfehlen, dass Sie oder Ihr Webmaster ihn jeder Seite Ihrer Website im Haupt- oder Textabschnitt hinzufügen.
Beim Arbeiten mit UET-Tags stehen Ihnen einige Optionen zur Auswahl. Sie können den UET-Tagverfolgungscode entweder mithilfe von JavaScript direkt in den Code Ihrer Website einfügen oder einen Tag-Manager eines Drittanbieters verwenden. Wenn Ihre Website auf einer Websiteplattform (z. B. Shopify oder WordPress) erstellt wurde, können Sie dieses System verwenden, um Ihr UET-Tag hinzuzufügen.
Hinweis
Der Verfolgungscode des UET-Tags kann an einer beliebigen Position in der Kopfzeile Ihrer Webseite (vor dem schließenden head-Tag: " </head >") oder im Hauptteil (vor dem schließenden body-Tag: " </body >").
-
Wählen Sie im Menü oben Tools > UET-Tag.
Wenn Sie die neue Microsoft Advertising Navigation verwenden, zeigen Sie im Navigationsmenü auf der linken Seite auf Abschlüsse, und wählen Sie UET-Tag aus.
- Suchen Sie in der Tabelle nach dem UET-Tag, das Sie verwenden möchten, und wählen Sie dann in der Spalte Aktion die Option Tag anzeigen.
- Wählen Sie im Feld Verfolgungscode des UET-Tags die Option Kopieren.
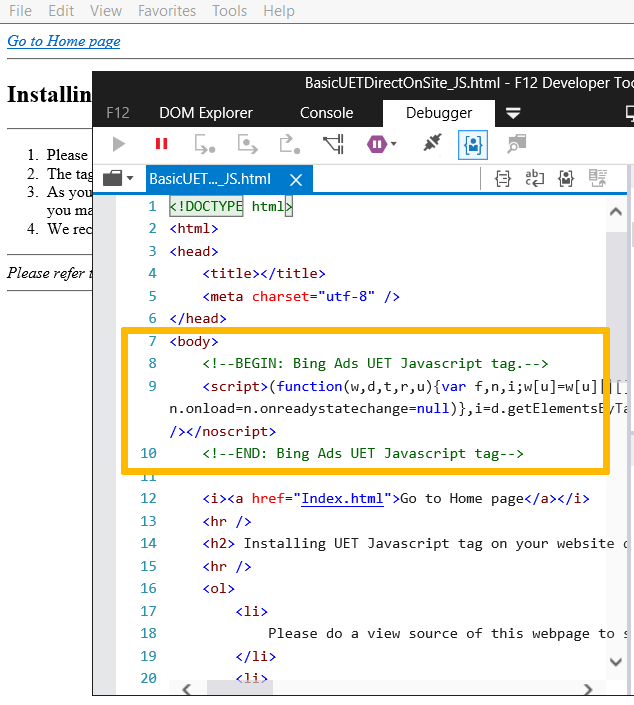
- Fügen Sie den Verfolgungscode des UET-Tags auf jeder Seite Ihrer Website ein, entweder in die Kopfzeile oder den Hauptteil. Im Bild wird der Verfolgungscode des UET-Tags oben im Hauptteil der Webseite eingefügt.
Tag Manager-Programme ersetzen statische Tags durch dynamische Tags, die einfacher implementiert und aktualisiert werden können. Das dynamische Tag ist ein Container, ein kleiner Codeausschnitt, mit dem Sie Tags dynamisch in Ihre Website einfügen können. Stellen Sie sich das Container-Tag wie einen Bucket vor, der andere Arten von Tags enthält.
UET kann mit allen wichtigen Tag-Verwaltungssystemen verwendet werden. Es folgt die aktuelle Liste der getesteten und unterstützten Tag Manager-Programme (und Links zu entsprechenden Anweisungen):
UET ist so konzipiert, dass es mit allen wichtigen Website-Plattformen verwendet werden kann. Es folgt die aktuelle Liste der getesteten und unterstützten Plattformen (und Links zu entsprechenden Anweisungen), die das Installieren von UET-Tags zulassen:
Hinweise
- Ein Beispiel für einen Verfolgungscode des UET-Tags mit JavaScript, der im Hauptteil einer Webseite installiert ist, finden Sie auf dieser Webseite (nur auf Englisch). Wählen Sie sie aus, halten Sie sie gedrückt, oder klicken Sie mit der rechten Maustaste auf die Webseite, und wählen Sie dann abhängig von Ihrem Browser Quellcode anzeigen oder Seitenquelltext anzeigen.
- Während die Webseite geladen wird, wird das UET-Tag ausgelöst, was zu einigen HTTP-Anforderungen führt. Die wichtigste Anforderung ist „bat.bing“ (sie sieht wie folgt aus: „http://bat.bing.com/action/0?ti=...“). Mit dieser Anforderung wird Microsoft Advertising über die Besuche von Benutzern auf Ihrer Webseite informiert. Sie können Tools von Drittanbietern wie Fiddler verwenden, um alle Anforderungen zu überwachen, die Ihr Browser beim Laden Ihrer Webseite sendet.
Verwenden von UET-Tags mit SPA-Websites (Single-Page Application)
SPA-Websites (Single-Page Application) kommen zwar häufig vor, dennoch ist es schwierig, diese nachzuverfolgen. In SPAs wird Inhalt dynamisch geladen, ohne dass ein typisches Navigationsereignis auftritt. Die Seite wird quasi nur einmal geladen. Aus der Perspektive von Analyse und Zielverfolgung ist es daher erforderlich, jede separate Navigation wie ein neues Laden der Seite zu behandeln.
SPA-Websites müssen den JavaScript-UET-Tagverfolgungscode verwenden. Wenn Sie kürzlich Ihren UET-Nachverfolgungscode hinzugefügt haben, ist er möglicherweise bereits standardmäßig für die SPA-Nachverfolgung aktiviert. Um dies zu überprüfen, können Sie überprüfen, ob Ihr Tagausschnitt den folgenden fett formatierten Text enthält oder nicht:
<script> (function(w,d,t,r,u) {var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE", enableAutoSpaTracking: true}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq"); </script>
Wenn Ihr Tagausschnitt den obigen Parameter nicht enthält und Sie die automatische SPA-Nachverfolgung verwenden möchten, können Sie zur Microsoft Advertising-Benutzeroberfläche wechseln und den neuen Ereignisausschnitt mit dem oben genannten Verhalten standardmäßig abrufen. Anschließend können Sie Ihre Website aktualisieren, um den neuen Codeausschnitt zu verwenden.
Sie können dieses Verhalten deaktivieren, wenn Sie SPA-Seitenansichten bereits manuell nachverfolgen. Ändern Sie dazu den Wert des enableAutoSpaTracking-Parameters in Ihrem Tagausschnitt in FALSCH. Sie können dies auch deaktivieren, wenn Ihre Website den Browserverlaufszustand nicht für die Navigation verwendet. Es wird jedoch empfohlen, sie aktiviert zu lassen, wenn Sie sich nicht sicher sind.
Ältere Anweisungen zum manuellen Nachverfolgen von SPA-Seitenansichten finden Sie unten:
SPA-Ereignisse werden mit der gleichen Syntax wie bei benutzerdefinierten Ereignissen ausgelöst, wobei die Aktion "page_view" und ein erforderlicher Parameter "page_path" verwendet wird ("page_title" ist optional). Der Parameter "page_path" muss mit einem "/" beginnen. Beispiel:
window.uetq = window.uetq || [];
window.uetq.push('event', 'page_view', { 'page_path': '/spa_page' });
Hinweis
Wenn Sie page_view-Ereignisse senden, müssen Sie sicherstellen, dass keine Abschlussziele für benutzerdefinierte Ereignisse oder Remarketing-Listen vorhanden sind, deren „event action“-Parameter auf „page_view“ eingestellt ist.
Es folgen drei Möglichkeiten zum Auslösen von SPA-Ereignissen. Beachten Sie bitte, dass wir die erste Möglichkeit empfehlen. Für jede Option ist eine Beispielwebseite vorhanden, die Sie aufrufen können, um den entsprechenden Code in Aktion zu sehen.
- Inhaltsänderungen: Lösen Sie ein SPA-Ereignis jedes Mal aus, wenn Ihre Anwendung dynamische Inhalte lädt. In diesem Fall wird die reale URL automatisch beim ersten Laden in einem standardmäßigen pageLoad-Ereignis gesendet. Sie können diese URL in Ihren Zielen vom Typ „Ziel-URL“ verwenden, und jedes benutzerdefinierte Ereignis, das auf dieser ersten Seite ausgelöst wird, wird diesem zugeordnet. Jedes SPA-Ereignis generiert ein pageLoad-Ereignis mit der SPA-URL, wobei es sich nicht um einen Pfad handeln muss, der tatsächlich geladen werden kann. Sie können auch in Ihren Zielen auf diese URLs verweisen. Jedes benutzerdefinierte Ereignis, das nach einem SPA-Ereignis ausgelöst wird, wird nur dem SPA-Ereignis „pageLoad“ zugeordnet (also nicht die ursprüngliche URL).
- Besuchen Sie unsere Webseite mit dem Beispiel „Inhaltsänderung“, um diesen Code in Aktion zu sehen.
- Alle Seiten: Löst ein SPA-Ereignis auf allen Seiten aus, einschließlich des anfänglichen Ladens. Dieses Szenario ist mit dem vorherigen fast identisch, hier wird das automatische pageLoad-Ereignis jedoch nicht verwendet. Da es dennoch ausgelöst wird, müssen Sie Ihre Ereignisse so sortieren, dass das SPA-Ereignis vor allen anderen benutzerdefinierten Ereignissen ausgelöst wird. Wenn sie in einer anderen Reihenfolge ausgelöst werden, können einige oder sogar alle Ereignisse dem automatischen pageLoad-Ereignis (und der ursprünglichen URL) zugeordnet werden, anstatt dem SPA-Ereignis „pageLoad“ (und der SPA-URL einschließlich page_path).
- Besuchen Sie unsere Webseite mit dem Beispiel „Alle Seiten“, um diesen Code in Aktion zu sehen.
- Alle Seiten, automatisch deaktiviert: Lösen Sie ein SPA-Ereignis auf allen Seiten aus, und deaktivieren Sie zusätzlich das automatische Laden von Seiten. Dies wird erreicht, indem den Initialisierungsparametern 'disableAutoPageView: true' hinzugefügt wird (Hinweis: Ändern Sie den Codeausschnitt nicht direkt zum Deaktivieren). Dies entspricht dem vorherigen Szenario, entfernt jedoch die Anforderung, dass das SPA-Ereignis zuerst beim ersten Laden der Seite ausgelöst werden muss. Nachfolgende SPA-Ereignisse müssen jedoch weiterhin vor benutzerdefinierten Ereignissen ausgelöst werden, die ihnen zugeordnet sind (oder sie werden dem vorherigen SPA-Ereignis zugeordnet).
- Besuchen Sie unsere Webseite mit dem Beispiel „Alle Seiten, automatisch deaktiviert“, um diesen Code in Aktion zu sehen.