Einrichten von UET-Tags mit Shopify
Einrichten von UET-Tags mit Shopify
Wenn Sie Ihre Website auf Shopify erstellen, erfahren Sie in diesem Artikel, wie Sie UET-Tags einrichten können.Hinweise
- In diesem Artikel werden die grundlegenden Schritte zum Einrichten von UET-Tags mit Shopify gezeigt. Weitere Informationen finden Sie im Shopify-Hilfecenter.
- Microsoft Advertising ist weder für Shopifydie Prozesse oder Dokumentationen noch für Änderungen an Shopifyden Prozessen oder Dokumentationen verantwortlich.
- Wenn Sie die Microsoft Advertising-App für Shopify installieren, werden UET-Tags automatisch erstellt und jeder Seite Ihrer Website hinzugefügt. Gehen Sie zur App-Installation-Seite, und folgen Sie den Anweisungen, um Ihre Microsoft Advertising-App für Shopify einzurichten.
Wenn Sie Ihre Website mit Shopify erstellen und verwalten, können Sie Ihr UET-Tag dort hinzufügen und verwalten.
Implementieren von UET mit Shopify
-
Wählen Sie im Menü oben Tools > UET-Tag.
Wenn Sie die neue Microsoft Advertising Navigation verwenden, zeigen Sie im Navigationsmenü auf der linken Seite auf Abschlüsse, und wählen Sie UET-Tag aus.
- Kopieren des Verfolgungscodes für das JavaScript-UET-Tag.
- Melden Sie sich bei Ihrem Shopify-Konto an.
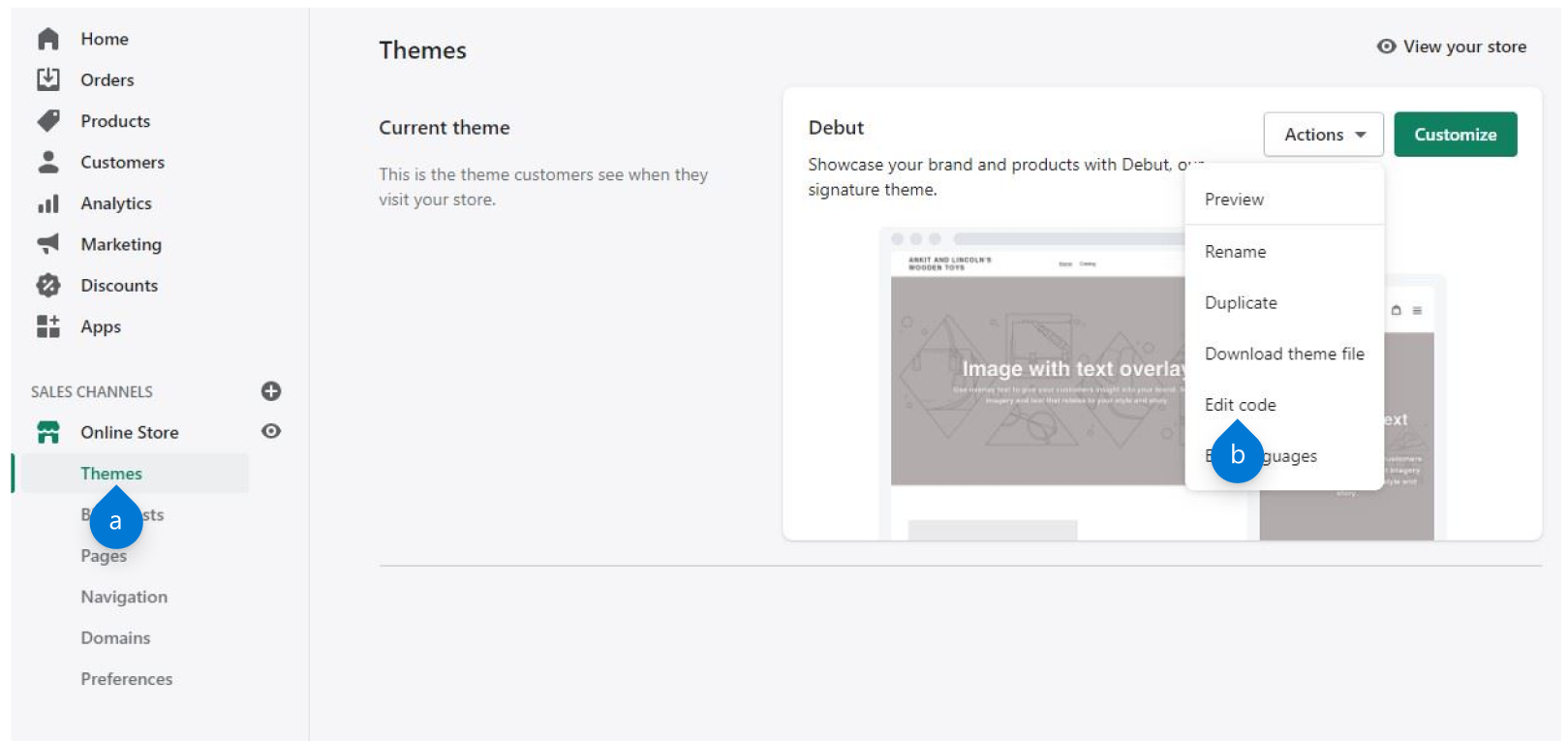
- Wählen Sie Online-Shop > Designs.
- Wählen Sie unter „Aktuelles Design“ die Optionen Aktionen > Code bearbeiten.

- Installieren Sie das UET-Tag.
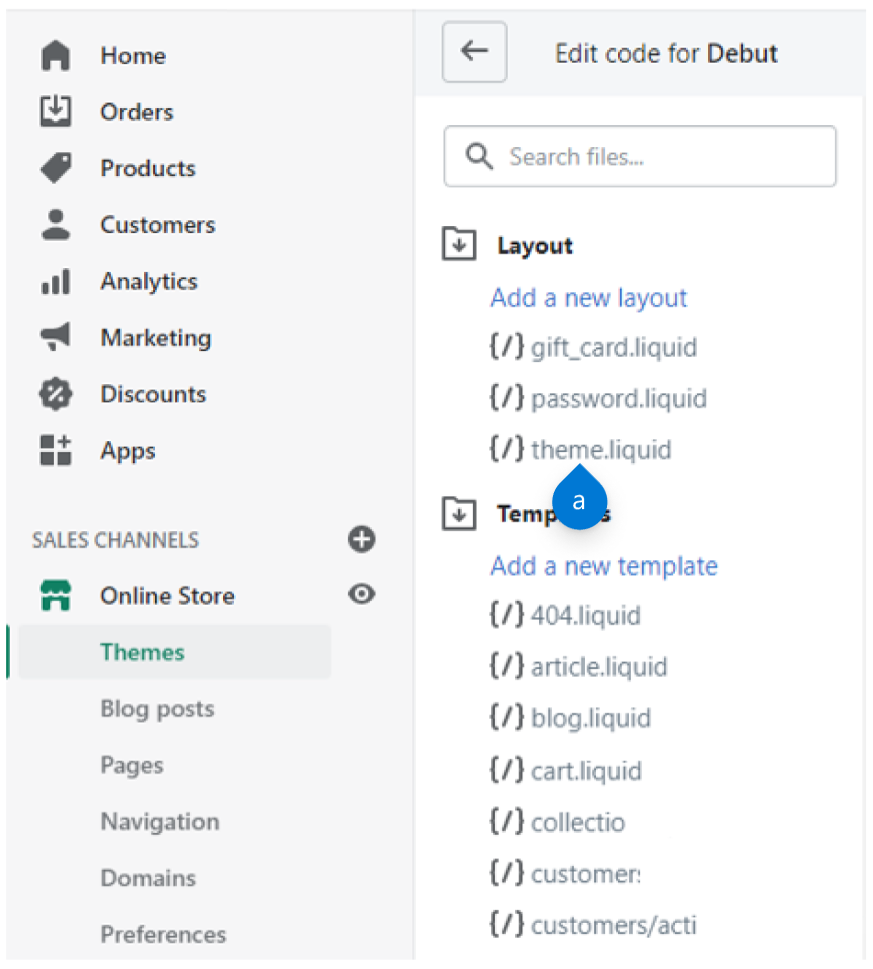
- Wählen Sie unter Layout die Option theme.liquid.

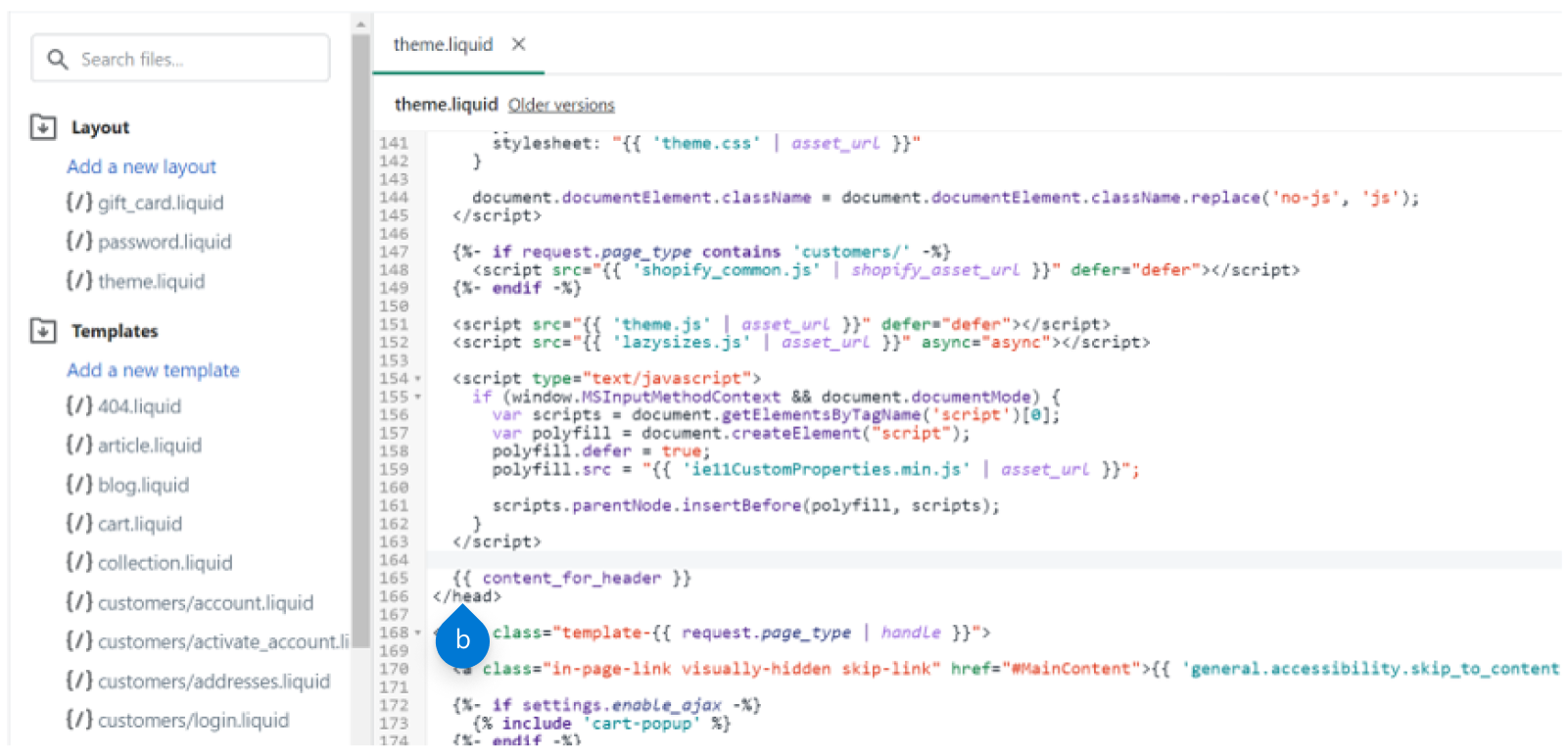
- Scrollen Sie auf der Seite nach unten bis Sie zum <Haupttag
>.

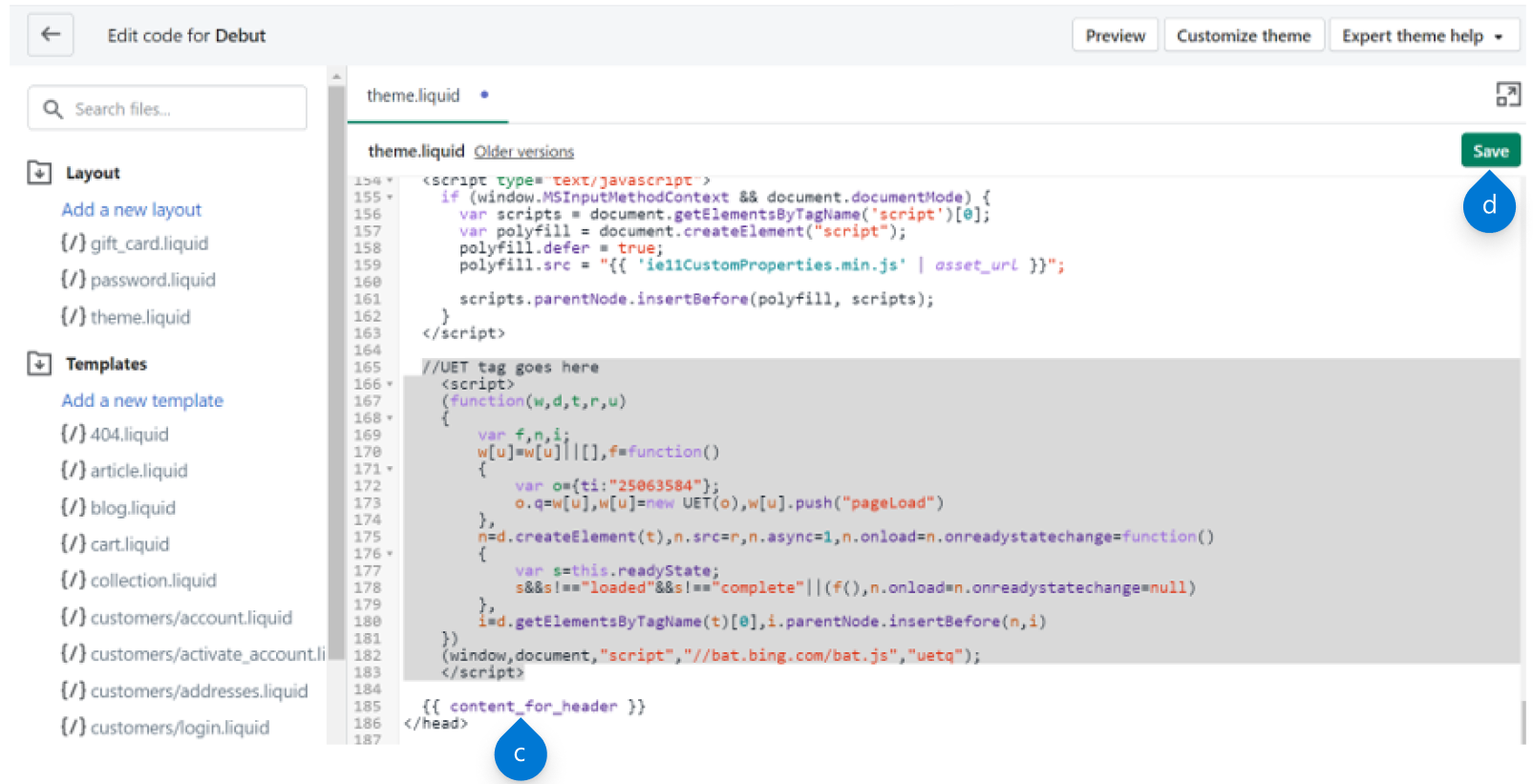
- Fügen Sie das UET-Tag direkt über {{ content_for_header }} ein.
- Wählen Sie Speichern aus.

- Wählen Sie unter Layout die Option theme.liquid.
- Passen Sie den Online-Bezahlvorgang wie gewünscht an.
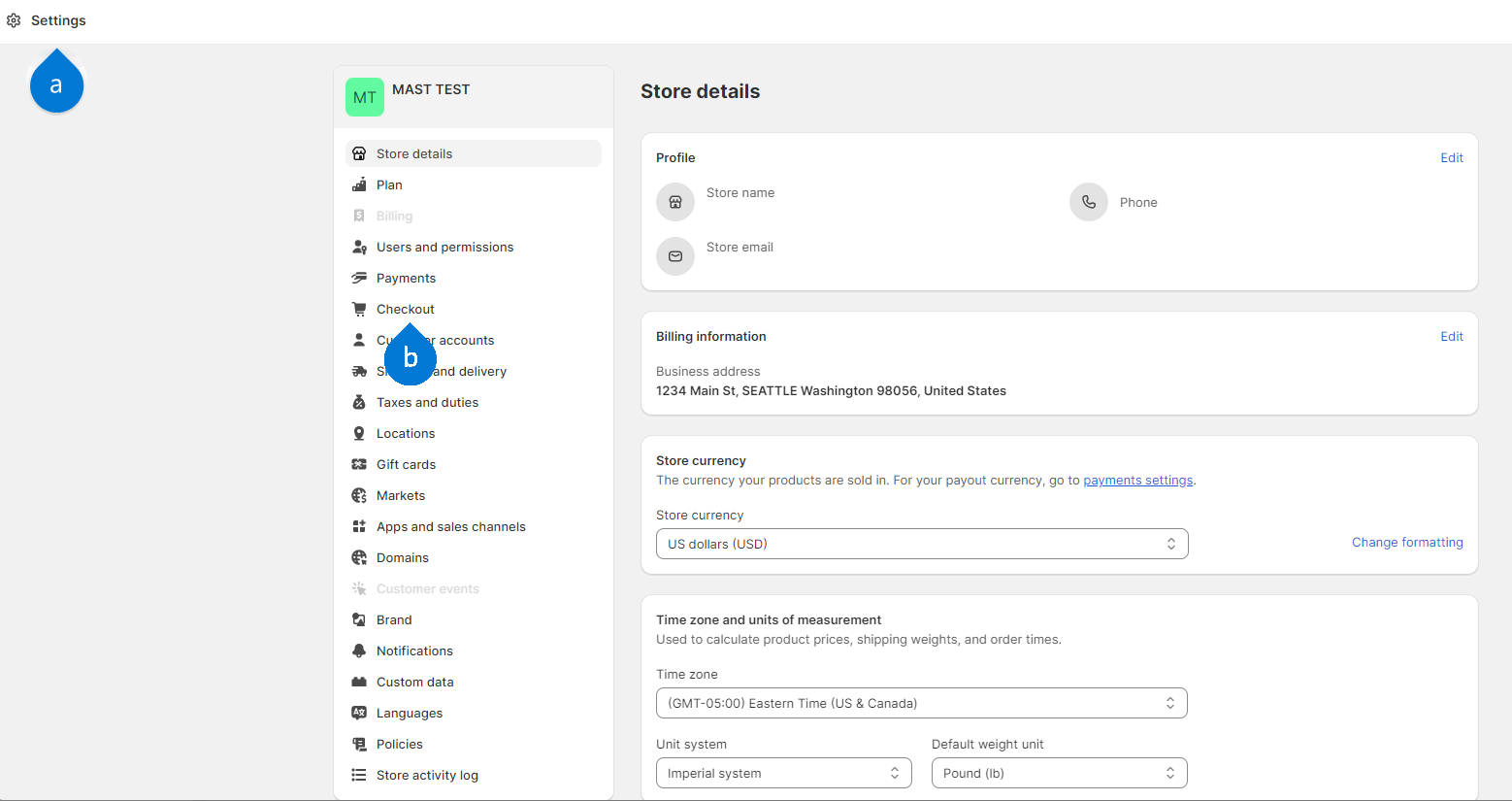
- Wählen Sie im oberen Menü Einstellungen aus.
- Wählen Sie Kasse aus.

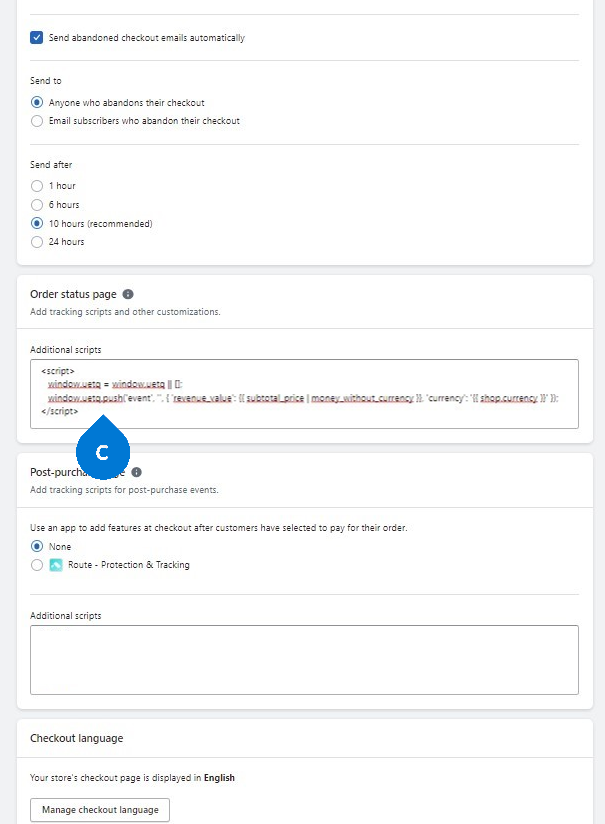
- Scrollen Sie auf der Seite Auftragsbearbeitung nach unten zum Feld Weitere Skripts. Fügen Sie das UET-Tag in Weitere Skripts ein.

Hinweis
Sie können das Feld Weitere Skripts auf der Seite Nach dem Kauf ignorieren, wenn Sie frühere Käufer nicht nachverfolgen.
- Wählen Sie Speichern aus.
- Wenn Sie variable Umsätze erfassen möchten, fügen Sie einen der folgenden Codeausschnitte unter dem UET-Verfolgungscode ein, den Sie im vorherigen Schritt eingefügt haben:
- Verwenden Sie diesen Code, wenn Sie Steuern und Versand ausschließen möchten:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', { 'revenue_value': {{ subtotal_price | money_without_currency }}, 'currency': '{{ shop.currency }}' }); </script> - Verwenden Sie diesen Code, wenn Sie Steuern und Versand einschließen möchten:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', { 'revenue_value': {{ total_price | money_without_currency }}, 'currency': '{{ shop.currency }}' }); </script>
- Verwenden Sie diesen Code, wenn Sie Steuern und Versand ausschließen möchten:
Hinweis
Sie können überprüfen, ob Ihr UET-Tag in Shopify funktioniert, indem Sie das UET-Tag-Hilfsprogramm herunterladen und installieren. Wechseln Sie zu Ihrer Shopify-Website, und überprüfen Sie, ob ein UET-Ereignis empfangen wird und ob die Tag-ID mit dem Tag übereinstimmt, das Sie in Schritt 1 ausgewählt haben.
Wie muss das UET-Tag für das dynamische Remarketing mit Shopify geändert werden?
- Wechseln Sie in Shopify zu Online Store (Online-Shop) > Customize (Anpassen).
- Wählen Sie das Auslassungszeichen für Themen-Aktionen aus, und wählen Sie dann Edit code (Code bearbeiten).
- Suchen Sie unter Vorlagen nach index.liquid.
- Verwenden Sie diesen Code für allgemeine Besucher:
<script> var productList = []; {% for product in collections.frontpage.products %} productList.push({{ product.id }}); {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'home'}); </script> - Wählen Sie Save (Speichern).
- Suchen Sie unter Templates (Vorlagen) nach search.liquid.
- Verwenden Sie diesen Code für Personen, die ein Produkt gesucht haben:
<script> var productList = []; {% for item in search.results %} {% if item.object_type == 'product' %} productList.push({{ item.id }}); {% endif %} {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'searchresults'}); </script> - Wählen Sie Save (Speichern).
- Suchen Sie unter Templates (Vorlagen) nach product.liquid.
- Verwenden Sie diesen Code für Personen, die ein Produkt angesehen haben:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': '{{product.id}}', 'ecomm_pagetype': 'product'}); </script> - Wählen Sie Save (Speichern).
- Suchen Sie unter Templates (Vorlagen) nach cart.liquid.
- Verwenden Sie diesen Code für Personen, die den Einkaufswagen verlassen haben:
<script> var productList = []; {% for line in cart.items %} productList.push({{ line.product_id}}); {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'cart'}); </script> - Wählen Sie Save (Speichern).
- Gehen Sie zu Settings (Einstellungen), und wählen Sie Checkout (Kasse).
- Suchen Sie unter Auftragsbearbeitung das Textfeld Weitere Skripts.
- Verwenden Sie diesen Code für bisherige Käufer:
<script> var productList = []; {% for line in checkout.line_items %} productList.push({{ line.product_id }}); {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'purchase'}); </script> - Wählen Sie Speichern aus.
Wichtig
- Die Produkt-ID in Shopify muss einer ID in Ihrem -Produktfeed entsprechen.
- Shopify erstellt automatisch Produkt-IDs für Ihre Produkte. Sie können Shopify so konfigurieren, dass Ihre Feedverwaltungslösungen mit Shopify-Produkt-IDs aktualisiert werden, die dann in Microsoft Merchant Center importiert werden können.