Configurar etiquetas de UET con Shopify
Configurar etiquetas de UET con Shopify
Si has creado tu sitio web en Shopify, lee este artículo para aprender a configurar las etiquetas de UET.Notas
- Este artículo muestra cómo hacer una configuración básica de etiquetas UET usando Shopify. Por favor, consulte el Centro de Ayuda de Shopify para más información.
- Microsoft Advertising no es responsable de los procesos o la documentación de Shopify, ni de los cambios realizados en los procesos o la documentación de Shopify.
- Al instalar la Microsoft Advertising aplicación para Shopify, las etiquetas UET se crean automáticamente y se agregan a todas las páginas del sitio web. Vaya a la Instalar una aplicación página y siga las indicaciones para configurar la Microsoft Advertising aplicación Shopify.
Si has creado y administrado tu sitio web con Shopify, puedes agregar y administrar allí mismo la etiqueta de UET.
Implementación de UET con Shopify
-
En el menú superior, selecciona Herramientas > Etiqueta de UET.
Si usa la nueva Microsoft Advertising navegación, en el menú de navegación de la izquierda, mantenga el puntero sobre Conversiones y seleccione Etiqueta UET.
- Copie el código de seguimiento de etiquetas UET de JavaScript.
- Inicia sesión en tu cuenta de Shopify.
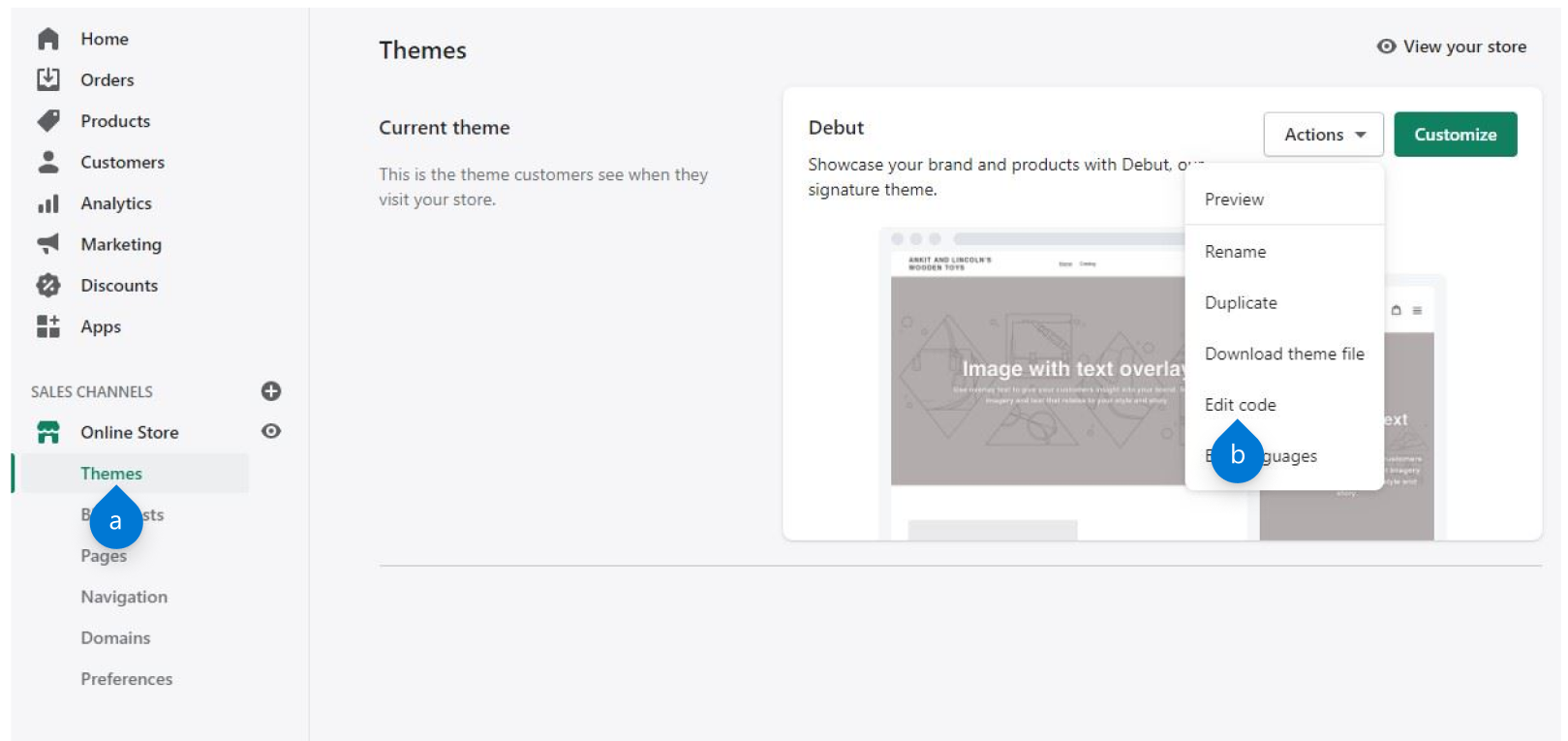
- Selecciona Tienda en línea > Temas.
- En Tema actual, selecciona Acciones > Editar código.

- Instala la etiqueta de UET.
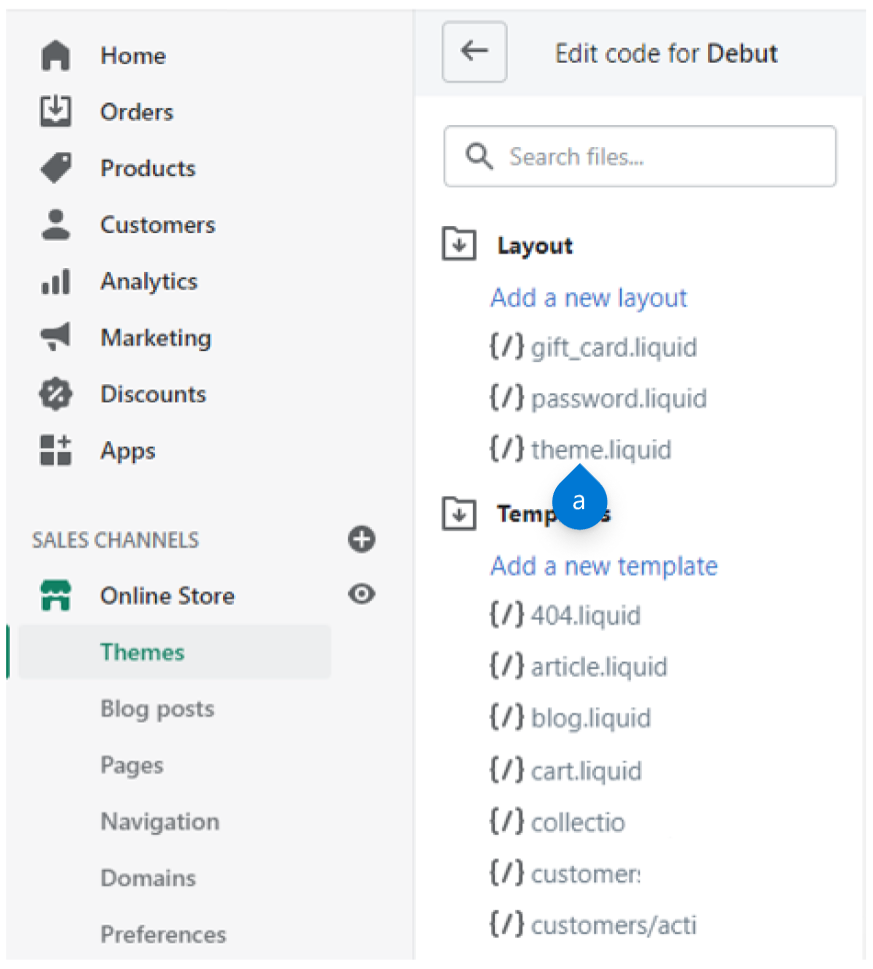
- En Diseño, selecciona theme.liquid.

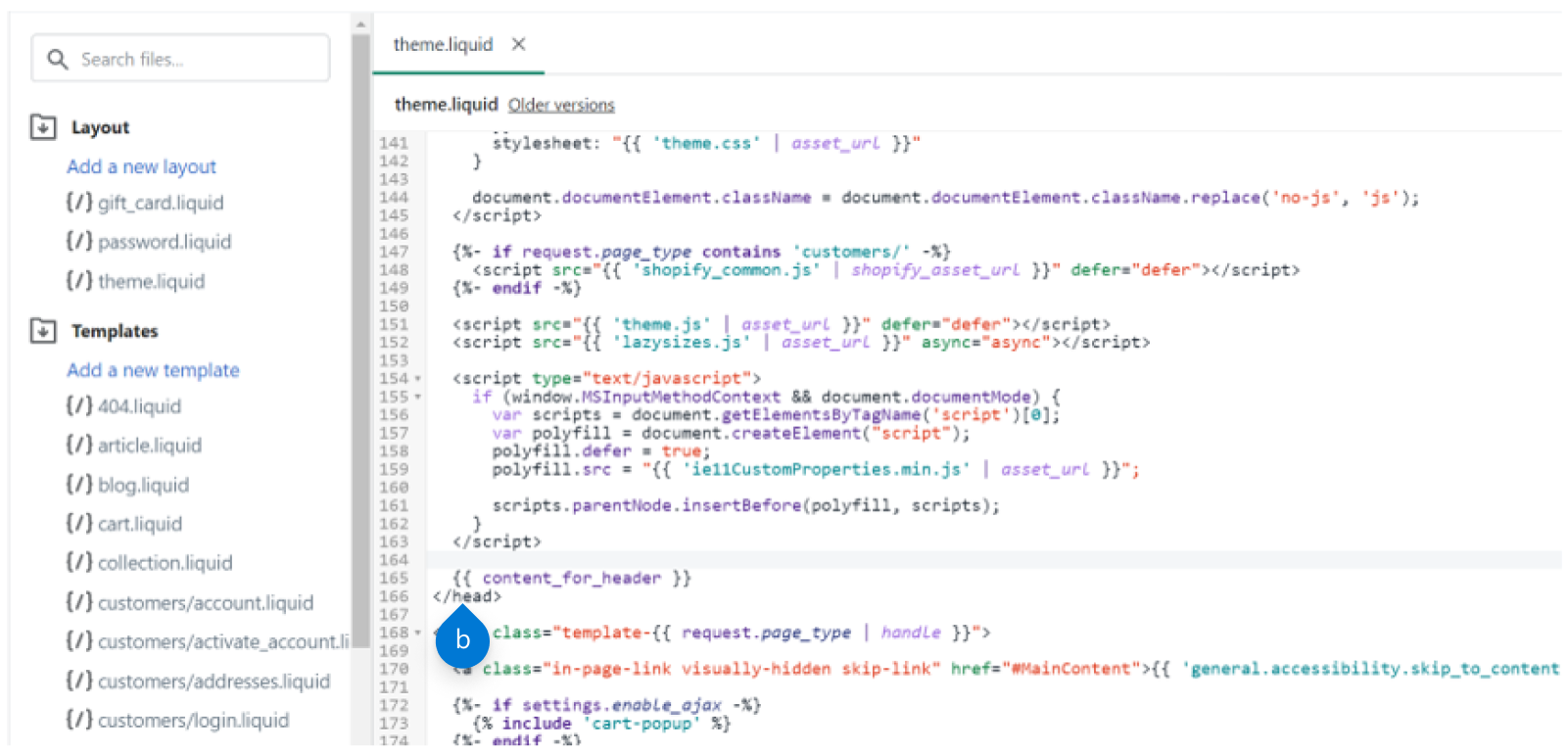
- Desplácese hacia abajo en la página hasta llegar a la sección <encabezado
> etiqueta.

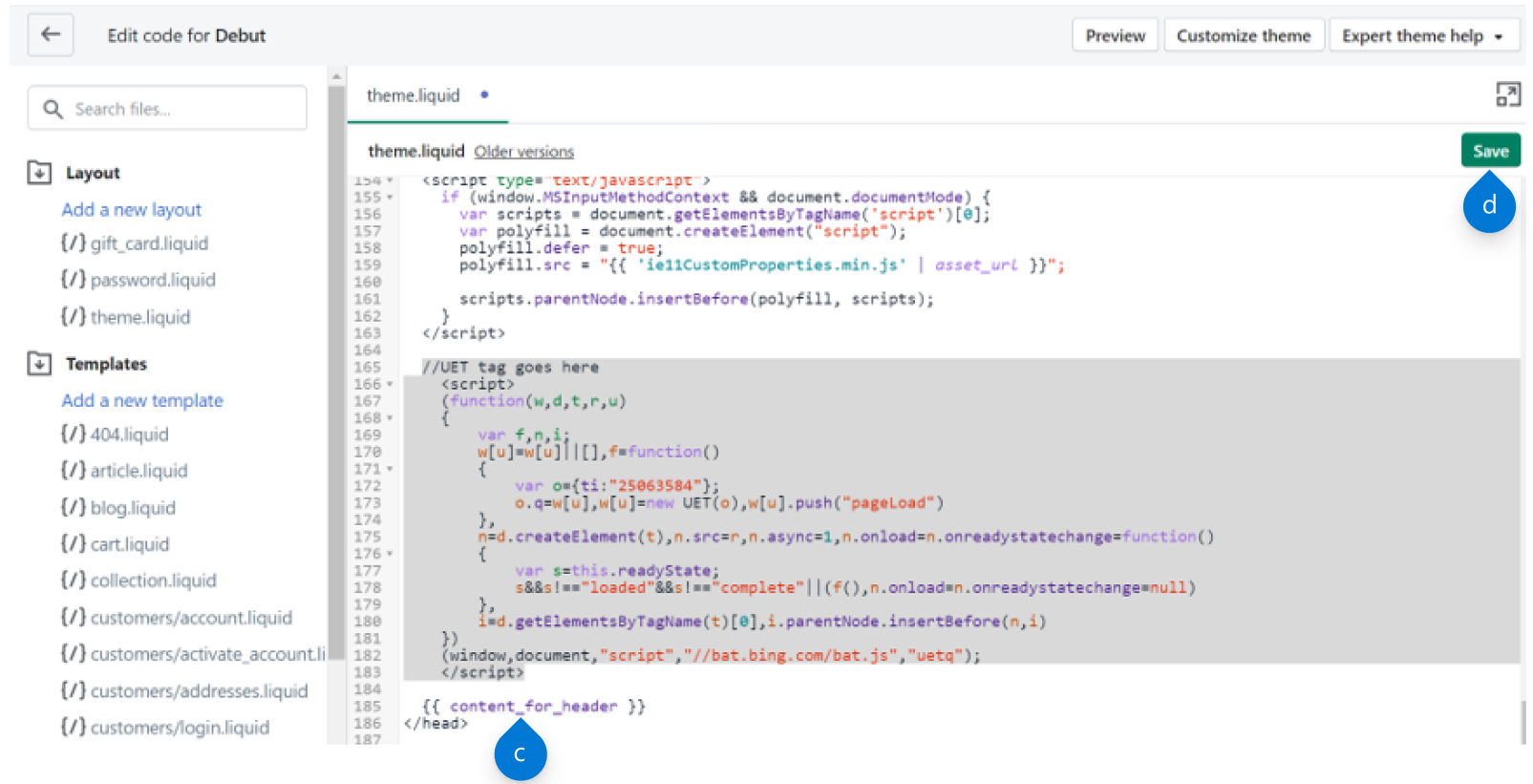
- Pegue la etiqueta UET directamente encima de {{ content_for_header }}.
- Selecciona Guardar.

- En Diseño, selecciona theme.liquid.
- Personaliza tu proceso de compra en línea.
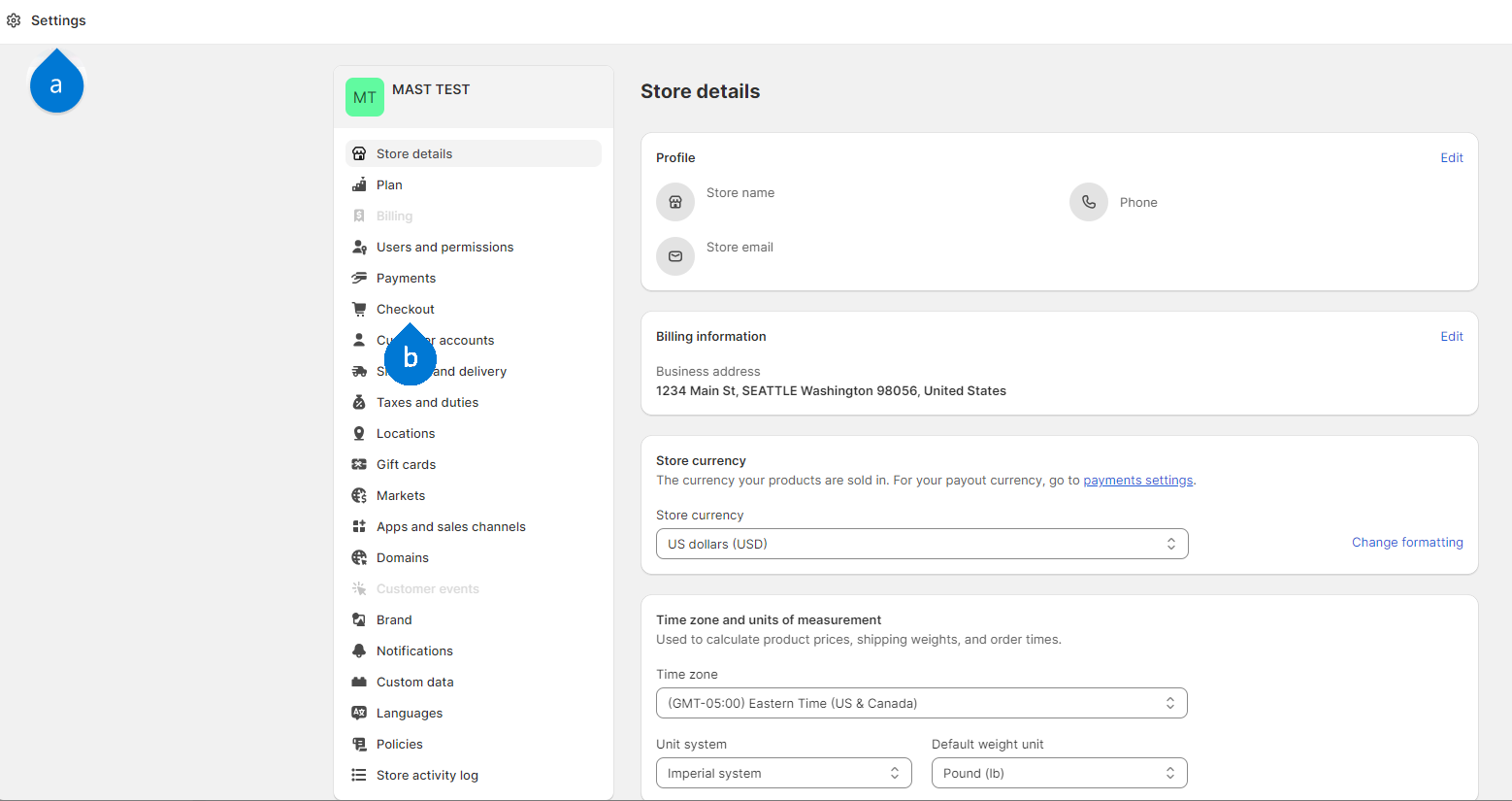
- En el menú superior, selecciona Configuración.
- Selecciona Finalizar la compra.

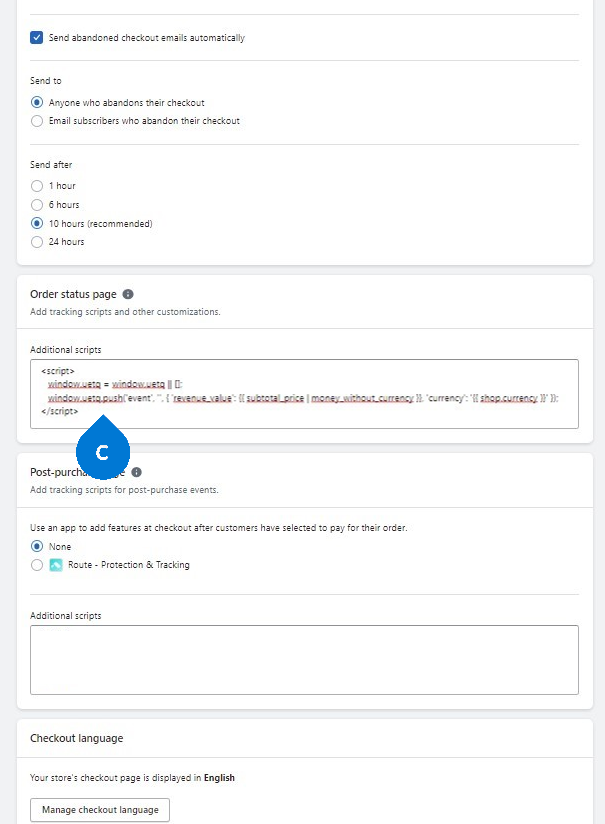
- Desplácese hacia abajo hasta el campo Scripts adicionales en la páginaEstado del pedido. Pegue la etiqueta UET en scriptsadicionales.

Nota
Puede omitir el campo Scripts adicionales en la página Posterior a la compra si no está realizando un seguimiento de los compradores anteriores.
- Selecciona Guardar.
- Si quieres notificar ingresos variables, agrega uno de los siguientes fragmentos de código debajo del código de seguimiento de UET que pegaste en el paso anterior:
- Usa este código si quieres excluir los impuestos y el envío:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', { 'revenue_value': {{ subtotal_price | money_without_currency }}, 'currency': '{{ shop.currency }}' }); </script> - Usa este código si quieres incluir los impuestos y el envío:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', { 'revenue_value': {{ total_price | money_without_currency }}, 'currency': '{{ shop.currency }}' }); </script>
- Usa este código si quieres excluir los impuestos y el envío:
Nota
Para validar que la Shopify etiqueta UET funciona, descargue e instale el asistentede etiquetas UET. Vaya a su Shopify sitio web y compruebe que se recibe un evento de UET y que el identificador de etiqueta coincide con la etiqueta seleccionada en el paso 1.
¿Cómo puedo modificar mi etiqueta de UET para el remarketing dinámico con Shopify?
- En Shopify, ve a Online Store > Customize (Tienda en línea > Personalizar).
- Selecciona los puntos suspensivos de las acciones del tema y selecciona Edit code (Editar código).
- En Templates (plantillas), busca index.liquid.
- Use este código para visitantes generales:
<script> var productList = []; {% for product in collections.frontpage.products %} productList.push({{ product.id }}); {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'home'}); </script> - Selecciona Save (Guardar).
- En Templates (plantillas), busca search.liquid.
- Use este código para los buscadores de productos:
<script> var productList = []; {% for item in search.results %} {% if item.object_type == 'product' %} productList.push({{ item.id }}); {% endif %} {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'searchresults'}); </script> - Selecciona Save (Guardar).
- En Templates (plantillas), busca product.liquid.
- Use este código para los visores de productos:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': '{{product.id}}', 'ecomm_pagetype': 'product'}); </script> - Selecciona Save (Guardar).
- En Templates (plantillas), busca cart.liquid.
- Use este código para los compradores del carro de lacompra:
<script> var productList = []; {% for line in cart.items %} productList.push({{ line.product_id}}); {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'cart'}); </script> - Selecciona Save (Guardar).
- Ve a Settings (Configuración) y selecciona Checkout (Finalización de la compra).
- En Order Processing (Procesamiento de pedidos), busca el cuadro de texto Additional scripts (Scripts adicionales).
- Use este código para compradores anteriores:
<script> var productList = []; {% for line in checkout.line_items %} productList.push({{ line.product_id }}); {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'purchase'}); </script> - Selecciona Guardar.
Importante
- El id. de producto en Shopify debe coincidir con un identificador de tu fuente de productos de .
- Shopify creará automáticamente identificadores de producto para sus productos. Puede configurar Shopify para actualizar las soluciones de administración de fuentes con Shopify identificadores de producto que se pueden importar a Microsoft Merchant Center.