Configurar etiquetas de UET con WordPress.com
Configurar etiquetas de UET con WordPress.com
Si has creado tu sitio web en WordPress.com, lee este artículo para aprender a configurar las etiquetas de UET.Si has creado y administrado tu sitio web con WordPress.com, puedes agregar y administrar allí mismo la etiqueta de UET.
Implementación de UET con WordPress.com
Antes de completar los siguientes pasos en WordPress.com, copia tu id. de etiqueta de Universal Event Tracking (UET) de Microsoft Advertising. Selecciona Seguimiento de conversiones > Etiquetas de UET y copia el identificador de la etiqueta.
- Descarga el archivo oficial Microsoft Advertising Complemento de UET de WordPress.com como archivo zip y cárgalo en tu sitio web en WordPress. De lo contrario, puedes instalar el plugin directamente desde la tienda de complementos WordPress.
- Agrega un nuevo complemento a tu cuenta de WordPress.
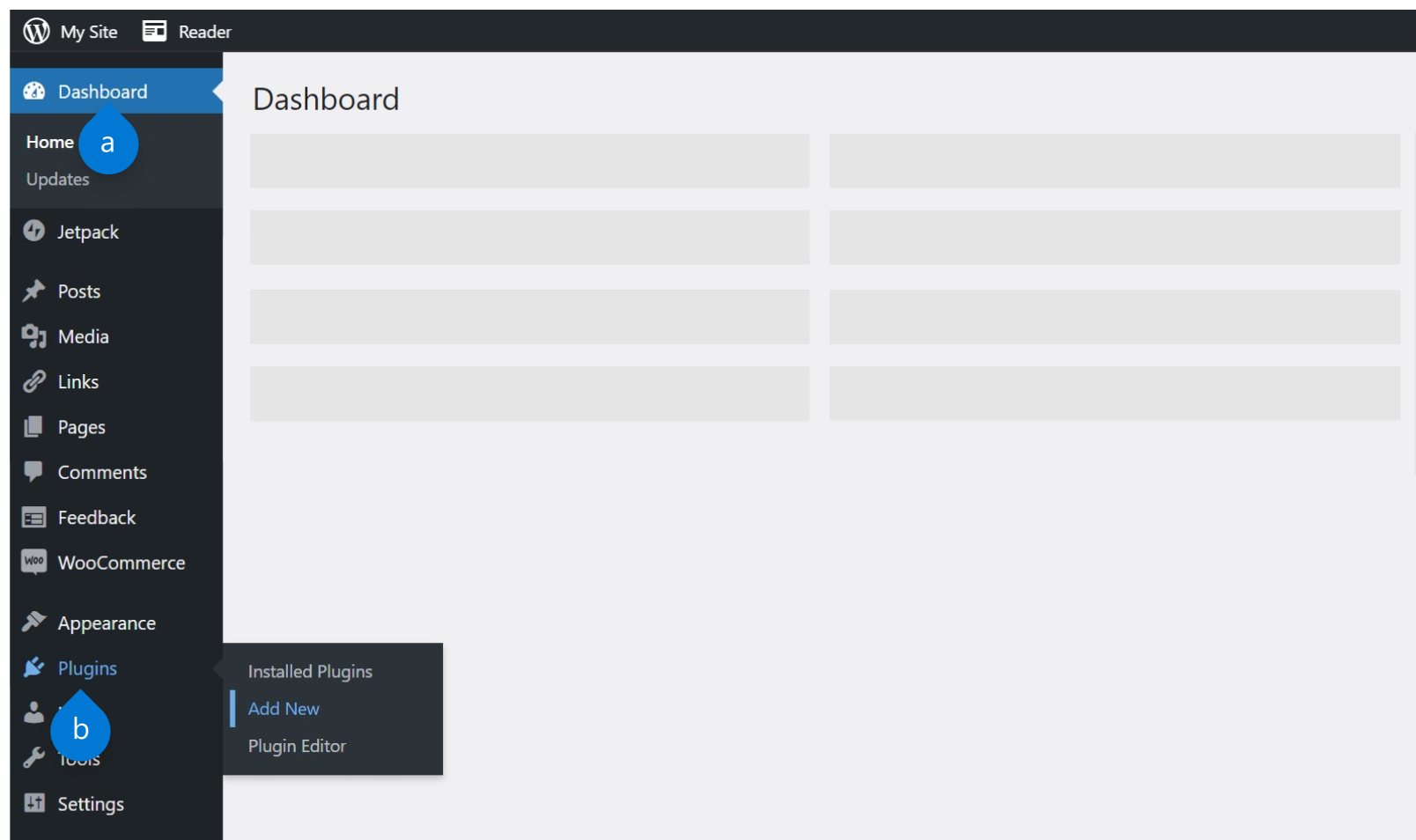
- En el menú de la izquierda, selecciona Panel para ir a tu Panel.
- En el menú de la izquierda, selecciona Complementos > Agregar nuevo.

Nota
Asegúrate de abrir una nueva pestaña y de haber iniciado sesión en tu cuenta de WordPress.
- Instala el complemento.
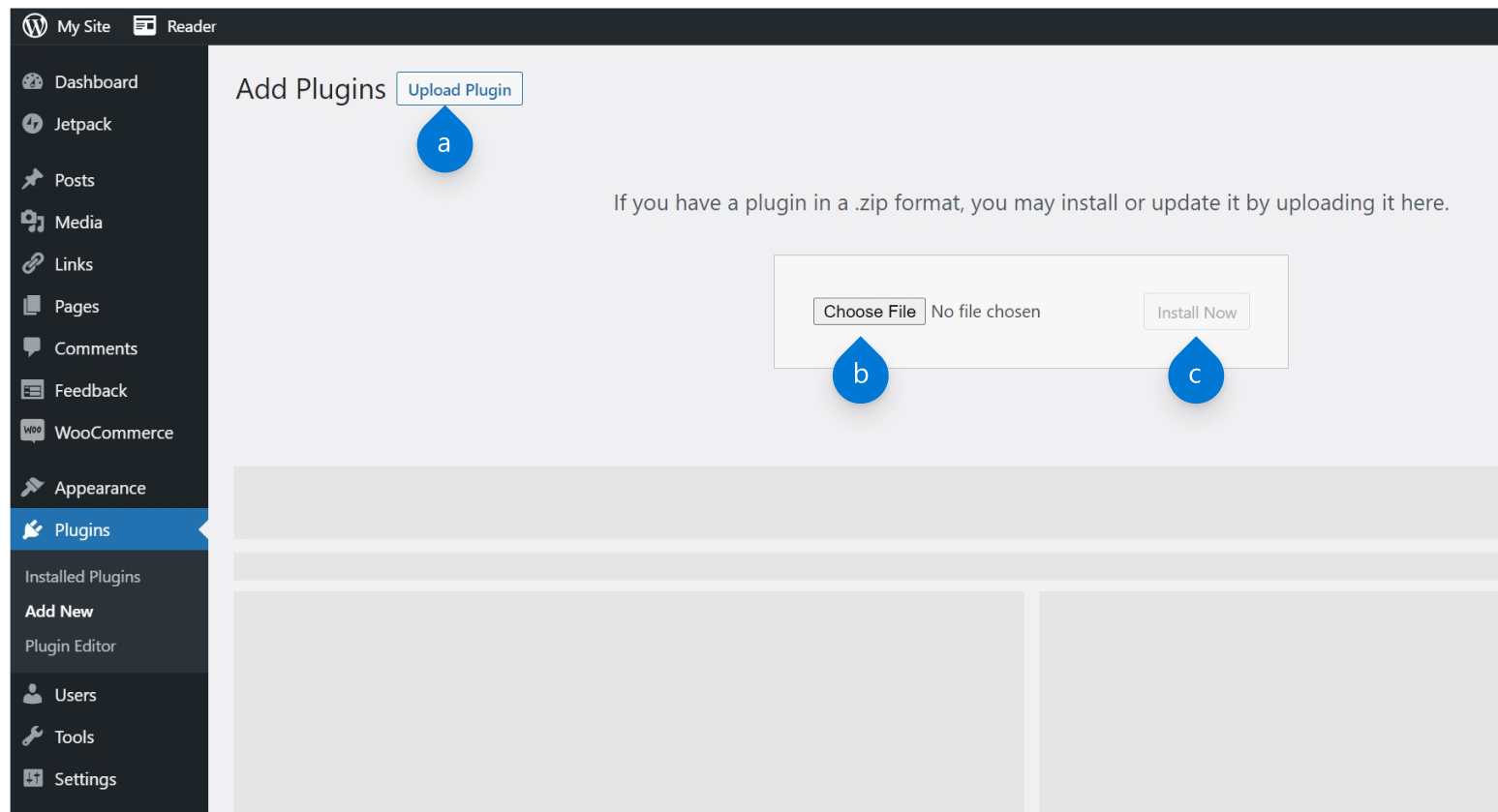
- Selecciona Cargar complemento.
- Selecciona Elegir archivo y después Microsoft-Advertising-UET-TagID.zip
- Selecciona Instalar ahora.

- Activar el complemento de UET en Wordpress
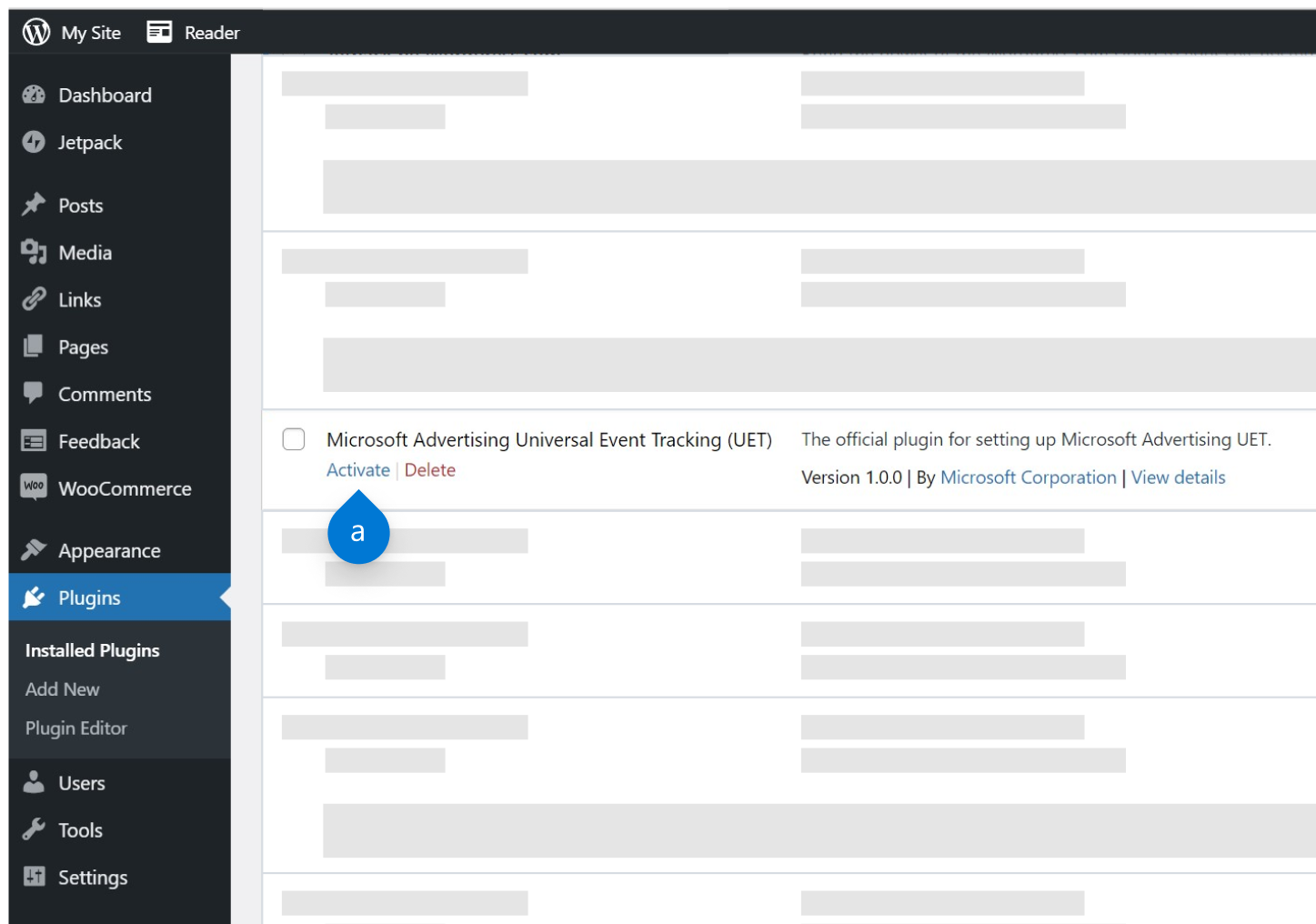
- Una vez instalado el complemento, selecciona Activar complemento y sigue las instrucciones de configuración.

- Una vez instalado el complemento, selecciona Activar complemento y sigue las instrucciones de configuración.
- Pega tu id. de etiqueta de UET en la página de configuración etiquetas UET de Microsoft Advertising en WordPress y selecciona Guardar.
Nota
Para validar que la etiqueta Microsoft Advertising Universal Event Tracking (UET) funciona en WordPress.com, descarga e instala UET Tag Helper. Ve a tu sitio web WordPress.com y comprueba que se recibe un evento UET y que el Id. de etiqueta coincide con el Id. de etiqueta que has copiado de Microsoft Advertising.