Comment ajouter une balise de suivi de conversion à mon site Web ?
Comment ajouter une balise de suivi de conversion à mon site Web ?
Une fois que vous avez créé une balise de suivi des conversions, vous devez l’ajouter à votre site web. Découvrez comment effectuer cette opération dans JavaScript, à l’aide d’un gestionnaire de balises ou pour les sites web d’application monopage (SPA).Important
Vous devez être en mesure de modifier le code de votre site web afin d’ajouter votre code de suivi des balises UET. Si vous ne savez pas comment modifier le code de votre site web, contactez votre webmaster.
Après avoir créé une balise UET, l’étape suivante consiste à ajouter le code de suivi des balises UET à votre site web. Nous vous recommandons, ou à votre webmaster, de l’ajouter à chaque page de votre site web dans la section en-tête ou corps.
Vous disposez de quelques options lorsque vous travaillez avec des balises UET. Vous pouvez ajouter le code de suivi des balises UET directement dans le code de votre site web à l’aide de JavaScript ou utiliser un gestionnaire de balises tiers. En outre, si votre site web a été créé sur une plateforme de site web (par exemple Shopify ou WordPress), vous pouvez utiliser ce système pour ajouter votre balise UET.
Remarque
Vous pouvez ajouter le code de suivi des balises UET n’importe où dans la section head de votre page web (avant la balise de fin : « </head >») ou la section du corps (avant la balise de corps de fermeture : « </body >»).
-
Dans le menu supérieur, sélectionnez Outils > Balise de suivi des conversions.
Si vous utilisez la nouvelle Microsoft Advertising navigation, dans le menu de navigation sur la gauche, pointez sur Conversions et sélectionnez Balise de suivi des conversions.
- Dans le tableau, trouvez la balise de suivi des conversions à utiliser et, dans la colonne Action, sélectionnez Afficher la balise.
- Dans la zone Code de suivi de la balise de suivi des conversions, sélectionnez Copier.
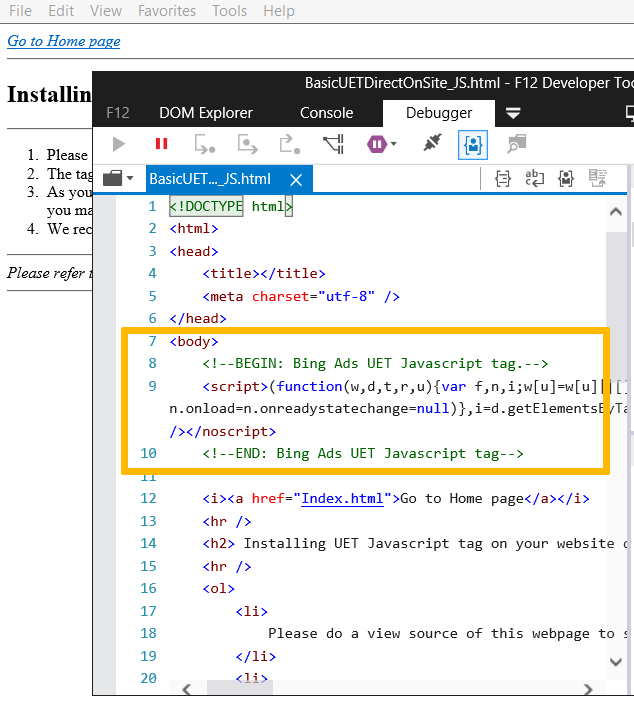
- Collez le code de suivi des balises UET sur chaque page de votre site web, dans la section head ou body. Dans l’image, le code de suivi des balises UET est collé en haut de la section du corps de la page web.
Les gestionnaires de balises remplacent les balises statiques par des balises dynamiques plus faciles à implémenter et à mettre à jour. La balise dynamique est un conteneur, un petit extrait de code qui vous permet d’insérer dynamiquement des balises dans votre site web. Vous pouvez considérer la balise de conteneur comme un compartiment qui contient d’autres types d’étiquettes.
UET fonctionne avec tous les principaux systèmes de gestion des balises. Voici la liste actuelle des gestionnaires de balises testés et pris en charge (et des liens vers des instructions pour) :
UET est conçu pour fonctionner avec toutes les principales plateformes de sites web. Voici la liste actuelle des plateformes testées et prises en charge (et des liens vers des instructions pour) qui vous permettent d’installer des balises UET :
Remarques
- Pour voir un exemple de code de suivi d’une balise de suivi des conversions JavaScript installé dans le corps d’une page web, visitez cette page web (en anglais uniquement), sélectionnez et tenez ou cliquez avec le bouton droit dans la page web, puis sélectionnez Afficher la source ou Afficher la source de la page en fonction de votre navigateur.
- À mesure que votre page web se charge, elle déclenche la balise UET, ce qui entraîne un certain nombre de requêtes HTTP. La demande la plus importante est adressée à « bat.bing » (celle qui ressemble à « http://bat.bing.com/action/0?ti=... »). Cette demande indique Microsoft Advertising sur les visites de l’utilisateur à votre page web. Vous pouvez utiliser des outils tiers tels que Fiddler pour surveiller toutes les requêtes effectuées par votre navigateur lors du chargement de votre page web.
Utilisation des balises de suivi des conversions avec les sites web d’application monopage (SPA)
Bien que les sites web d’application monopage (SPA) soient courants, ils sont difficiles à suivre. Avec les contrats SLA, le contenu est chargé dynamiquement sans qu’un événement de navigation classique ne se produise. En un sens, la page n’est chargée qu’une seule fois. Toutefois, du point de vue de l’analytique et du suivi des objectifs, il est nécessaire de traiter chaque navigation distincte comme un nouveau chargement de page.
Les sites web SPA doivent utiliser le code de suivi des balises de suivi des conversions JavaScript. Si vous avez récemment ajouté votre code de suivi des conversions, il est peut-être déjà activé pour le suivi SPA par défaut. Pour vérifier, vous pouvez vérifier si votre extrait de balise contient le texte en gras suivant ou non :
<script> (function(w,d,t,r,u) {var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE", enableAutoSpaTracking: true}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq"); </script>
Si votre extrait de code de balise ne contient pas le paramètre ci-dessus et que vous souhaitez utiliser le suivi auto-SPA, vous pouvez accéder à l’interface d’utilisateur Microsoft Advertising et obtenir le nouvel extrait de code d’événement avec le comportement ci-dessus activé par défaut. Vous pouvez ensuite mettre à jour votre site web pour utiliser le nouvel extrait de code.
Vous souhaiterez peut-être désactiver ce comportement si vous suivez déjà manuellement les vues de page SPA. Pour ce faire, remplacez la valeur du paramètre enableAutoSpaTracking dans votre extrait de code de balise par false. Vous pouvez également désactiver cette option si votre site web n’utilise pas l’état de l’historique du navigateur pour la navigation, bien que nous vous recommandons de le garder activé si vous n’êtes pas sûr.
Pour obtenir des instructions héritées du suivi manuel des affichages de page SPA, consultez les éléments ci-dessous :
Les événements de SPA sont déclenchés à l’aide de la même syntaxe que pour les événements personnalisés, avec l’action « page_view » et le paramètre requis « page_path » (« page_title » est facultatif). Le paramètre 'page_path' doit commencer par un '/'. Exemple:
window.uetq = window.uetq || [];
window.uetq.push('event', 'page_view', { 'page_path': '/spa_page' });
Remarque
Si vous envoyez des événements page_view, vous devez vérifier que vous n’avez aucun objectif de conversion ou aucune liste de remarketing dont le paramètre « action d’événement » est défini sur « page_view ».
Voici trois façons de déclencher des événements SPA. Notez que nous vous recommandons d’utiliser la première méthode. Pour chaque option, nous avons un exemple de page web que vous pouvez visiter pour voir le code approprié en action.
- Modification du contenu: déclenchez un événement SPA chaque fois que votre application charge du contenu dynamique. Dans ce cas, l’URL réelle est automatiquement envoyée dans un événement pageLoad standard lors du premier chargement. Vous pouvez utiliser cette URL dans vos objectifs de destination, et tous les événements personnalisés déclenchés sur cette première page y seront associés. Chaque événement SPA génère un événement page Load avec l’URL SPA, qui n’est pas obligatoire pour être un chemin d’accès chargeable. Vous pouvez également référencer ces URL dans vos objectifs. Tous les événements personnalisés déclenchés après un événement SPA sont uniquement associés au chargement de page SPA (en d’autres termes, pas à l’URL d’origine).
- Pour voir ce code en action, consultez notre exemple de page web « Modification de contenu ».
- Toutes les pages: déclenchez un événement SPA sur toutes les pages, y compris le chargement initial. Ce scénario est identique au scénario précédent, sauf que l’événement de chargement automatique de page n’est pas utilisé. Étant donné qu’il se déclenche toujours, il est important de classer vos événements afin que l’événement SPA se déclenche avant tout autre événement personnalisé. S’ils se déclenchent dans le désordre, tout ou partie peut être associé à l’événement auto pageLoad (et à l’URL d’origine), au lieu de l’événement spa pageLoad (et de l’URL SPA, y compris page_path).
- Pour voir ce code en action, consultez notre exemple de page web « Toutes les pages ».
- Toutes les pages, désactivées automatiquement: déclenchez un événement SPA sur toutes les pages et désactivez également le chargement automatique de la page. Pour ce faire, ajoutez « disableAutoPageView: true » aux paramètres d’initialisation (remarque : ne modifiez pas directement le code de l’extrait de code pour le désactiver). Il s’agit du même scénario que le scénario précédent, mais supprime l’exigence selon laquelle l’événement SPA doit être déclenché en premier lors du chargement de la page initiale. Toutefois, les événements SPA suivants doivent toujours être déclenchés avant tous les événements personnalisés qui leur sont associés (ou ils seront attribués à l’événement SPA précédent).
- Pour voir ce code en action, consultez notre exemple de page web « Toutes les pages, automatique désactivé ».