Come aggiungere un tag UET al proprio sito Web
Come aggiungere un tag UET al proprio sito Web
Dopo aver creato un tag UET, è necessario aggiungerlo al proprio sito Web. Questo articolo include informazioni su come eseguire questa operazione mediante uno strumento di gestione dei tag o per i siti Web di tipo applicazione a pagina singola (SPA).Importante
È necessario essere in grado di modificare il codice del sito Web per aggiungere il codice di rilevamento dei tag UET. Se non si è certi di come modificare il codice del sito Web, contattare il webmaster.
Il passaggio successivo dopo la creazione di un tag UET è l'aggiunta del codice di monitoraggio del tag UET al proprio sito Web. È consigliabile che l'utente o il webmaster lo aggiunga in ogni pagina del sito Web nella sezione dell'intestazione o del corpo.
Quando si usano i tag UET, sono disponibili alcune opzioni. È possibile aggiungere il codice di rilevamento dei tag UET direttamente nel codice del sito Web usando JavaScript o usare un gestore di tag di terze parti. Inoltre, se il sito Web è stato creato su una piattaforma di siti Web (ad esempio Shopify o WordPress), è possibile usare tale sistema per aggiungere il tag UET.
Nota
È possibile aggiungere il codice di monitoraggio del tag UET in qualsiasi punto della sezione dell'intestazione della pagina Web (prima del tag head di chiusura " </head >") o della sezione del corpo (prima del tag body di chiusura " </body >").
-
Nel menu superiore selezionare Strumenti > Tag UET.
Se usi il nuovo Microsoft Advertising riquadro di spostamento, nel menu di spostamento a sinistra passa il puntatore del mouse su Conversioni e seleziona Tag UET.
- Nella tabella individuare il tag UET che si desidera utilizzare e selezionare Visualizza tag nella colonna Azione.
- Nella casella Codice di monitoraggio tag UET selezionare Copia.
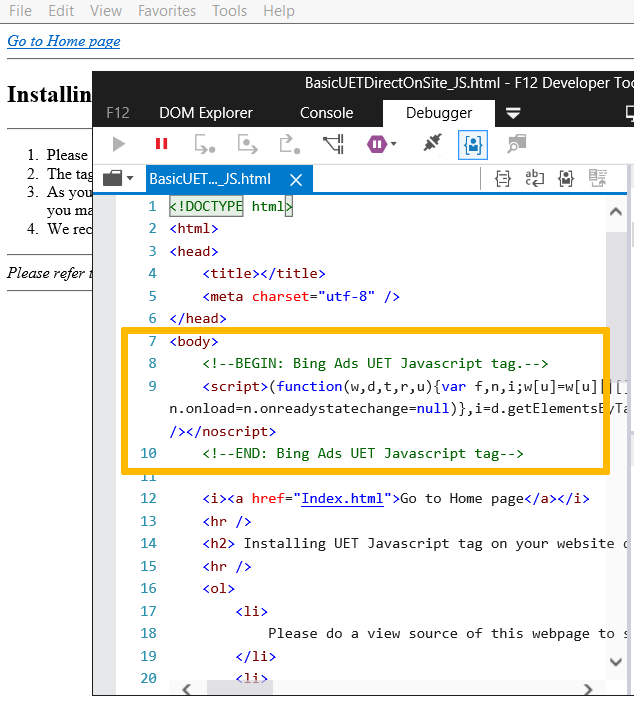
- Incollare il codice di rilevamento dei tag UET in ogni pagina del sito Web, nella sezione head o body. Nell'immagine, il codice di rilevamento dei tag UET viene incollato nella parte superiore della sezione del corpo della pagina Web.
I gestori di tag sostituiscono i tag statici con tag dinamici più facili da implementare e aggiornare. Il tag dinamico è un contenitore, un piccolo frammento di codice che consente di inserire dinamicamente tag nel sito Web. È possibile considerare il tag del contenitore come un bucket che contiene altri tipi di tag.
UET funziona con tutti i principali sistemi di gestione dei tag. Di seguito è riportato l'elenco corrente dei (e collegamenti alle istruzioni per) i gestori di tag testati e supportati:
UET è progettato per funzionare con tutte le principali piattaforme di siti Web. Ecco l'elenco corrente di (e collegamenti alle istruzioni per) piattaforme testate e supportate che consentono di installare tag UET:
Note
- Per vedere un esempio di codice di monitoraggio del tag UET JavaScript installato nel corpo di una pagina Web, visita questa pagina Web (disponibile solo in inglese), fai clic con il pulsante destro del mouse sulla pagina Web, quindi scegli Visualizza sorgente o Visualizza sorgente pagina in base al browser.
- Durante il caricamento della pagina Web, viene attivato il tag UET, generando una serie di richieste HTTP. La richiesta più importante è "bat.bing" (quella simile a "http://bat.bing.com/action/0?ti=..."). Questa richiesta indica Microsoft Advertising le visite dell'utente alla pagina Web. È possibile usare strumenti di terze parti, ad esempio Fiddler, per monitorare tutte le richieste eseguite dal browser durante il caricamento della pagina Web.
Utilizzo dei tag UET con siti Web di tipo applicazione a pagina singola
Anche se i siti Web di applicazioni a pagina singola (SPA) comuni sono difficili da tenere traccia. Con gli APA, il contenuto viene caricato dinamicamente senza che si verifichi un tipico evento di navigazione. In un certo senso, la pagina viene caricata una sola volta. Tuttavia, dal punto di vista dell'analisi e del rilevamento degli obiettivi, è necessario considerare ogni spostamento separato come un nuovo carico di pagina.
I siti Web SPA devono usare il codice di monitoraggio dei tag UET JavaScript. Se il codice di monitoraggio UET è stato aggiunto di recente, potrebbe essere già abilitato per il monitoraggio SPA per impostazione predefinita. Per verificare, si può controllare se il frammento di codice del tag contiene o meno il seguente testo in grassetto:
<script> (function(w,d,t,r,u) {var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE", enableAutoSpaTracking: true}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq"); </script>
Se il frammento di codice del tag non contiene il parametro precedente e si vuole usare il monitoraggio SPA automatico, si può accedere all'interfaccia utente di Microsoft Advertising e ottenere il nuovo frammento di evento con il comportamento sopra indicato abilitato per impostazione predefinita. È quindi possibile aggiornare il sito Web in modo da usare il nuovo frammento.
Se si stanno già monitorando le visualizzazioni delle pagine SPA manualmente, può essere utile disabilitare questo comportamento. A tale scopo, modificare il valore del parametro enableAutoSpaTracking nel frammento di codice del tag su false. È anche consigliabile disabilitare questa opzione se il sito Web non usa lo stato della cronologia del browser per l'esplorazione. In caso di dubbi, è preferibile mantenerla attivata.
Per istruzioni legacy su come tenere traccia manualmente delle visualizzazioni delle pagine SPA, vedere di seguito:
Gli eventi SPA si attivano usando la stessa sintassi degli eventi personalizzati, con l'azione 'page_view' e il parametro 'page_path' obbligatorio ('page_title' è facoltativo). Il parametro 'page_path' deve iniziare con '/'. Esempio:
window.uetq = window.uetq || [];
window.uetq.push('event', 'page_view', { 'page_path': '/spa_page' });
Nota
Se si inviano eventi page_view, è necessario assicurarsi che non siano presenti obiettivi di conversione evento o elenchi di remarketing personalizzati in cui il parametro "azione evento" è impostato su "page_view".
Ecco tre diversi modi per attivare gli eventi SPA. Si noti che è consigliabile usare il primo modo. Per ogni opzione, è disponibile una pagina Web di esempio che è possibile visitare per visualizzare il codice appropriato in azione.
- Modifica del contenuto: attivare un evento SPA ogni volta che l'applicazione carica contenuto dinamico. In questo caso, l'URL reale viene inviato automaticamente in un evento pageLoad standard al primo caricamento. È possibile usare questo URL negli obiettivi di destinazione e tutti gli eventi personalizzati attivati nella prima pagina verranno associati. Ogni evento SPA genererà un evento pageLoad con l'URL spa, che non deve essere un percorso caricabile. È possibile fare riferimento a questi URL anche negli obiettivi. Tutti gli eventi personalizzati attivati dopo un evento SPA verranno associati solo al caricamento di pagine SPA (in altre parole, non all'URL originale).
- È possibile verificare il funzionamento di questo codice nella pagina Web di esempio relativa alla modalità "Modifica del contenuto".
- Tutte le pagine: attivare un evento SPA in tutte le pagine, incluso il caricamento iniziale. Questo scenario è identico a quello precedente, ad eccezione dell'evento pageLoad automatico che non viene usato. Poiché viene ancora attivato, è importante ordinare gli eventi in modo che l'evento SPA venga attivato prima di qualsiasi altro evento personalizzato. Se si attivano in modo non in ordine, alcuni o tutti possono essere associati all'evento pageLoad automatico (e all'URL originale), anziché all'evento pageLoad SPA (e all'URL SPA incluso page_path).
- È possibile verificare il funzionamento di questo codice nella pagina Web di esempio relativa alla modalità "Tutte le pagine".
- Tutte le pagine, disabilitate automaticamente: attivare un evento SPA in tutte le pagine e disabilitare anche il caricamento automatico delle pagine. Questa operazione viene eseguita aggiungendo 'disableAutoPageView: true' ai parametri di inizializzazione (nota: non modificare direttamente il codice del frammento di codice per disabilitarlo). Si tratta dello stesso scenario precedente, ma rimuove il requisito che l'evento SPA deve essere attivato per primo al caricamento iniziale della pagina. Tuttavia, gli eventi SPA successivi devono comunque essere attivati prima di qualsiasi evento personalizzato associato (o verranno attribuiti all'evento SPA precedente).
- È possibile verificare il funzionamento di questo codice nella pagina Web di esempio relativa alla modalità "Tutte le pagine con disabilitazione automatica".