Como adicionar uma tag do UET a meu site?
Como adicionar uma tag do UET a meu site?
Depois de criar uma tag do UET, você precisará adicioná-la ao seu site. Saiba como fazer isso no JavaScript, usando um gerenciador de tags ou em sites de SPA (aplicativo de página única).Importante
Você precisa editar o código de seu site para adicionar código de acompanhamento da marca do UET. Se você não souber como editar o código de seu site, entre em contato com o webmaster.
Depois de criar uma tag do UET, a próxima etapa é adicionar o código de acompanhamento da tag do UET ao site. Recomendamos que você ou seu webmaster o adicione a todas as páginas do site na seção principal ou no corpo.
Você tem algumas opções ao trabalhar com marcas UET. Você pode adicionar o código de acompanhamento de marca do UET diretamente ao código do seu site usando JavaScript ou usar um gerenciador de marcas de terceiros. Além disso, se seu site foi criado em uma plataforma de site (como Shopify ou WordPress), você pode usar esse sistema para adicionar sua marca do UET.
Observação
Você pode adicionar o código de acompanhamento da marca do UET em qualquer lugar na seção de cabeçalho da página da Web (antes da marca de cabeçalho de fechamento: " </head >") ou a seção do corpo (antes da marca de fechamento do corpo: " </body >").
-
No menu superior, selecione Ferramentas > Marca do UET.
Se estiver usando a nova navegação Microsoft Advertising, no menu de navegação à esquerda, passe o mouse sobre Conversões e selecione marca UET.
- Na tabela, encontre a marca do UET que deseja usar e, na coluna Ação, selecione Exibir marca.
- Na caixa Código de acompanhamento da tag do UET, selecione Copiar.
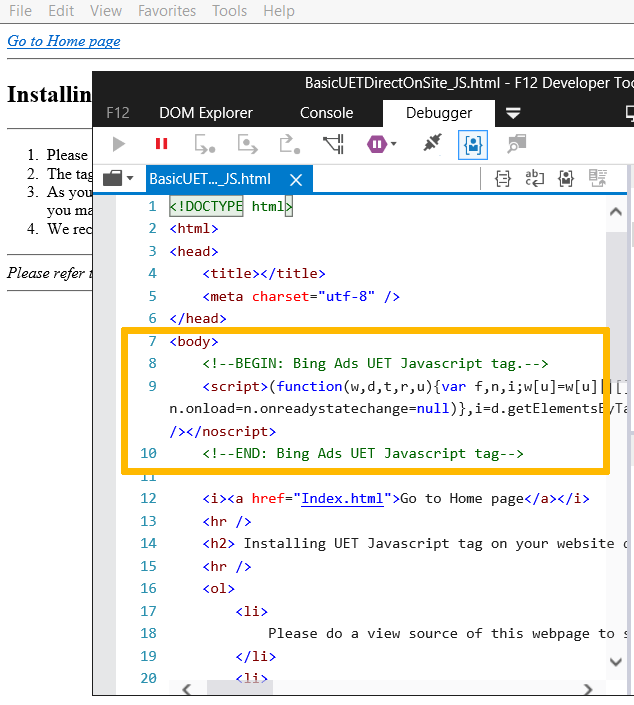
- CCole o código de acompanhamento da marca do UET em cada página do site ou na página mestra, nas seções de cabeçalho ou corpo. Na imagem, o código de acompanhamento da marca do UET é colado na parte superior da seção do corpo da página da Web.
Os gerenciadores de marcas substituem marcas estáticas por marcas dinâmicas que são mais fáceis de implementar e atualizar. A marca dinâmica é um contêiner, um pequeno trecho de código que permite inserir dinamicamente marcas no site. Você pode pensar na marca de contêiner como um contêiner que contém outros tipos de marcas.
O UET funciona com todos os principais sistemas de gerenciamento de marcas. Aqui está a lista atual de (e links para instruções para) gerenciador de marcas testados e com suporte:
O UET foi projetado para funcionar com todas as principais plataformas de sites. Aqui está a lista atual de (e links para instruções para) plataformas testadas e com suporte que permitem instalar marcas UET:
Observações
- Para ver um exemplo de código de rastreamento de marca do UET JavaScript instalado no corpo de uma página da Web, visite essa página da Web (somente em inglês), selecione e segure ou clique com o botão direito na página da Web e selecione Exibir código-fonte ou Exibir código-fonte da página dependendo do seu navegador.
- À medida que a página da Web é carregada, ela dispara a marca do UET, resultando em várias solicitações HTTP. A solicitação mais importante é "bat.bing" (aquela que se parece com "http://bat.bing.com/action/0?ti=..."). Esta solicitação informa o Microsoft Advertising das visitas do usuário à página da Web. Você pode usar ferramentas de terceiros, como o Fiddler, para monitorar todas as solicitações feitas pelo navegador quando a página da Web é carregada.
Usando marcas do UET com sites de aplicativo de página única (SPA)
Embora sejam comuns, os sites de aplicativos de uma só página (SPA) são desafiadores para serem acompanhados.Com os SPAs, o conteúdo é carregado dinamicamente sem que ocorra um evento típico de navegação. De certo modo, a página é carregada apenas uma vez. No entanto, do ponto de vista analítico e de acompanhamento de metas, é necessário tratar cada navegação separada como um novo carregamento de página.
Os sites de SPA são necessários para usar o código de acompanhamento de tags do UET JavaScript. Se você adicionou recentemente seu código de acompanhamento do UET, ele pode já estar habilitado para o acompanhamento de SPA por padrão. Para verificar, você pode verificar se o trecho de tag tem o seguinte texto em negrito ou não:
<script> (function(w,d,t,r,u) {var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE", enableAutoSpaTracking: true}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq"); </script>
Se o trecho de tag não contiver o parâmetro acima e você quiser usar o acompanhamento automático do SPA, você poderá acessar a interface do usuário Microsoft Advertising e obter o novo trecho de evento com o comportamento acima habilitado por padrão. Em seguida, você pode atualizar seu site para usar o novo trecho.
Talvez você queira desabilitar esse comportamento se já estiver acompanhando as exibições de página do SPA manualmente. Para fazer isso, altere o valor do parâmetro enableAutoSpaTracking no trecho de tag para false. Convém desabilitar isso se seu site não usar o estado do histórico do navegador para navegação, embora seja recomendável mantê-lo ativado se você não tiver certeza.
Para obter instruções herdadas sobre como acompanhar manualmente as versões de página do SPA, confira abaixo:
Os eventos de SPA são disparados usando a mesma sintaxe que os eventos personalizados, com a ação “page_view” e em um parâmetro “page_path” (“page_title” é opcional). O parâmetro “page_path” deve começar com um “/”. Exemplo:
window.uetq = window.uetq || [];
window.uetq.push('event', 'page_view', { 'page_path': '/spa_page' });
Observação
Se estiver enviando eventos page_view, você precisará verificar se não tem listas de remarketing ou metas de conversão de eventos personalizadas que tenham o parâmetro "event action" definido como "page_view".
Aqui estão três maneiras diferentes de disparar eventos SPA. Observe que recomendamos usar a primeira maneira. Para cada opção, temos uma página da Web de amostra que você pode visitar para ver o código apropriado em ação.
- Alteração de conteúdo: dispare um evento SPA sempre que o aplicativo carregar conteúdo dinâmico. Nesse caso, a URL real é enviada automaticamente em um evento pageLoad padrão no primeiro carregamento. Você pode usar essa URL nas metas de destino, e todos os eventos personalizados disparados na primeira página serão associados a ela. Você pode usar essa URL em suas metas de destino e quaisquer eventos personalizados acionados nessa primeira página serão associados a ele. Cada evento SPA gerará um evento pageLoad com a URL do SPA, que não precisa ser um caminho carregável. Você também pode fazer referência a esses URLs em seus objetivos. Quaisquer eventos personalizados acionados após um evento SPA serão associados apenas ao pageLoad do SPA (em outras palavras, não ao URL original).
- Acesse nosso exemplo de página da Web de "Alteração de conteúdo" para ver esse código em ação.
- Todas as páginas: dispare um evento SPA em todas as páginas, incluindo a carga inicial. Esse cenário é o mesmo que o anterior, exceto que o evento automático pageLoad não é usado. Como ainda é disparado, é importante ordenar os eventos para que o evento de SPA seja disparado antes de qualquer outro evento personalizado. Se eles forem disparados fora de ordem, alguns ou todos poderão ser associados ao evento pageLoad automático (e à URL original), em vez do evento pageLoad de SPA (e a URL de SPA, inclusive page_path).
- Acesse nosso exemplo de página da Web de "Todas as páginas" para ver esse código em ação.
- Todas as páginas desabilitadas automaticamente: dispare um evento SPA em todas as páginas e, além disso, desabilite o carregamento automático de página.Isso é feito adicionando 'disableAutoPageView: true' aos parâmetros de inicialização (Observação: não modifique o código do snippet diretamente para desabilitar). Isso é o mesmo que o cenário anterior, mas remove o requisito de que o evento de SPA seja disparado primeiro no carregamento inicial da página. No entanto, os eventos de SPA subsequentes ainda precisam ser disparados antes de quaisquer eventos personalizados associados a eles (ou serão atribuídos ao evento de SPA anterior).
- Acesse nosso exemplo de página da Web "Todas as páginas, desabilitado automaticamente" para ver esse código em ação.