如何將 UET 標籤新增至我的網站?
如何將 UET 標籤新增至我的網站?
建立 UET 標籤後,您必須將該標籤新增至自己的網站。了解如何使用 JavaScript、標籤管理工具或對單頁應用程式 (SPA) 網站進行這項作業。重要
您必須有辦法編輯自己網站的程式碼,才能新增 UET 標籤追蹤程式碼。如果您不確定該如何編輯自己網站的程式碼,請連絡您的網站管理員。
建立 UET 標籤後,下一步是將 UET 標籤追蹤程式碼新增至您的網站。建議您或您的網站管理員將追蹤程式碼新增至您網站每個頁面的 [標題] 或 [本文] 區段。
您有幾個選項來使用 UET 標籤。您可以使用 JavaScript 直接將 UET 標籤追蹤程式碼加到自己網站的程式碼中,也可以使用協力廠商標籤管理工具。此外,如果您的網站是建在網站平台上 (例如 Shopify 或 WordPress),您可以使用該系統來加上 UET 標籤。
注意
您可以將 UET 標籤追蹤程式碼加在自己網頁 head 區段 (但要在結束 head 標籤:「 </head >」之前) 或 body 區段 (但要在結束 body 標籤:「 </body >」之前) 內的任何位置。
-
從頂端功能表中,選取 [工具] > [UET 標籤] 。
如果您使用 新的 Microsoft Advertising 導覽,請從左側的導覽功能表,將滑鼠指標停留在 [成交] 上,然後選取 [UET 標籤]。
- 在資料表中找到您想要使用的 UET 標籤,然後在 [動作] 資料行中選取 [檢視標籤] 。
- 在 [UET 標籤追蹤程式碼] 方塊中,選取 [複製]。
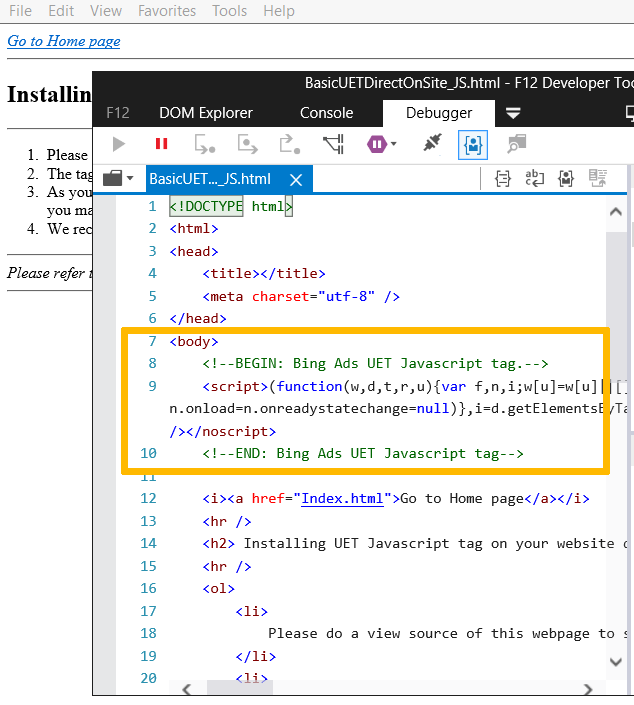
- 在您網站的每個頁面貼上 UET 標籤追蹤程式碼 (貼在 head 或 body 區段內都可以)。在下圖中,UET 標籤是貼在網頁 [本文] 區段的頂端。
標籤管理工具會將靜態標籤取代成更好執行及更新的動態標籤。所謂的動態標籤是個容器,以一小段程式碼的形式存在,可讓您在自己的網站中動態插入標籤。您可以將容器標籤想成裡頭會裝別種標籤的貯藏桶。
UET 可搭配所有主要的標籤管理系統使用。以下列出目前經測試可支援的標籤管理工具 (及其使用說明連結):
UET 已設計成可搭配所有主要的網站平台來使用。以下列出目前經測試可支援您安裝 UET 標籤的平台 (及其使用指示連結):
注意
- 若要查看已安裝在網頁 [本文] 區段中的 JavaScript UET 標籤追蹤程式碼範例,請瀏覽 這個網頁 (只有英文版),選取並按住,或在網頁中以滑鼠右鍵按一下,然後選取 [檢視原始檔] 或 [檢視網頁原始碼] (視您使用的瀏覽器而定)。
- 您的網頁載入時,會觸發 UET 標籤來產生一些 HTTP 要求。其中最重要的要求便是執行 "bat.bing" (看似 "http://bat.bing.com/action/0?ti=..." 的要求)。這項要求在告訴 Microsoft Advertising 有使用者造訪了您的網頁。若要監控當您的網頁載入時,瀏覽器所提出的所有要求,可以使用 Fiddler 之類的第三方工具。
對單頁應用程式 (SPA) 網站使用 UET 標籤
對常見的單頁應用程式 (SPA) 網站進行追蹤,可謂一大挑戰。在 SPA 中,內容是動態載入,而不會有典型的導覽事件發生。表面上看起來,頁面只有載入一次。但從分析及目標追蹤的角度來看,每次個別的導覽均必須各視為一次新的頁面載入。
在 SPA 網站中,必須使用 JavaScript UET 標籤追蹤程式碼。如果您最近新增了 UET 追蹤程式碼,則可能已經預設啟用 SPA 追蹤。若要驗證,您可以檢查標籤片段是否有下列 粗體文字:
<script> (function(w,d,t,r,u) {var f,n,i;w[u]=w[u]||[] ,f=function(){var o={ti:"TAG_ID_HERE", enableAutoSpaTracking: true}; o.q=w[u],w[u]=new UET(o),w[u].push("pageLoad")} ,n=d.createElement(t),n.src=r,n.async=1,n.onload=n .onreadystatechange=function() {var s=this.readyState;s &&s!=="loaded"&& s!=="complete"||(f(),n.onload=n. onreadystatechange=null)},i= d.getElementsByTagName(t)[0],i. parentNode.insertBefore(n,i)})(window,document,"script"," //bat.bing.com/bat.js","uetq"); </script>
如果您的標籤程式碼片段不包含上述參數,而且您想要使用自動 SPA 追蹤,您可以移至 Microsoft Advertising UI,並根據預設啟用上述行為來取得新的事件片段。然後,您可以更新您的網站以使用新的片段。
如果您已經手動追蹤 SPA 頁面檢視,建議您停用此行為。若要這麼做,請將標籤程式碼片段中 enableAutoSpaTracking 參數的值變更為 False。如果您的網站不使用瀏覽器歷程記錄狀態進行瀏覽,您可能也會想要停用此功能,但如果您不確定,建議您將它保持開啟。
如需手動追蹤 SPA 頁面檢視的舊版指示,請參閱下列內容:
SPA 事件是以和 自訂事件相同的語法觸發,動作為 "page_view",位置為 "page_path" 參數 (必要;"page_title" 則為選擇性)。'page_path' 參數的開頭必須是 '/'。範例:
window.uetq = window.uetq || [];
window.uetq.push('event', 'page_view', { 'page_path': '/spa_page' });
注意
如果您要傳送 page_view 事件,請務必確定未將任何自訂事件成交目標或再行銷清單的 "event action" 參數設為 "page_view"。
以下是觸發 SPA 事件的三種不同方式。請注意,我們建議使用的是第一種方式。在每種方式中,各有一個範例網頁,您可以瀏覽這些網頁來查看實際應用時的適當程式碼。
- 內容變更: 只要您的應用程式載入動態內容,就觸發 SPA 事件。在這個案例中,真正的 URL 會在第一次載入時自動以標準的 pageLoad 事件傳送回來。您可以在目的地目標中使用這個 URL,如此一來,凡是在該第一個頁面觸發的自訂事件,就會與該頁面相關聯。每個 SPA 事件各會以該 SPA URL (不需要是可載入的路徑) 產生一個 pageLoad 事件。凡是在 SPA 事件之後觸發的自訂事件,均只會與 SPA pageLoad 相關聯 (換句話說,不是與原始 URL 相關聯)。
- 若要查看實際應用時的程式碼,請瀏覽我們的 「內容變更」範例網頁。
- 所有頁面:在所有頁面上觸發 SPA 事件,包括初始載入。這個案例和上一個相同,只不過不會使用自動 pageLoad 事件。因為這樣仍然會觸發,所以請務必將事件排序成讓 SPA 事件早於任何其他自訂事件來觸發。如果不照這個順序觸發,部分甚至全部事件可能會變成與自動 pageLoad 事件 (及原始網址) 相關聯,而非與 SPA pageLoad 事件 (及含有 page_path 的 SPA 網址) 相關聯。
- 若要查看實際應用時的程式碼,請瀏覽我們的 「所有頁面」範例網頁。
- 所有頁面,自動停用: 在所有頁面上觸發 SPA 事件,同時還停用自動頁面載入。這是透過在初始化參數中加上 'disableAutoPageView:true' 來實現 (注意:請勿直接修改程式碼片段來進行停用)。這與上一個案例相同,但是並沒有初始頁面載入時 SPA 事件必須最先觸發的要求。不過,後續 SPA 事件仍必須早於任何與其相關聯的自訂事件觸發 (否則這些自訂事件就會歸給前一個 SPA 事件)。
- 若要查看實際應用時的程式碼,請瀏覽我們的 「所有頁面,但停用自動功能」範例網頁。