使用 Shopify 設定 UET 標籤
使用 Shopify 設定 UET 標籤
如果您的網站是建在 Shopify 上,請閱讀本文來了解如何在上面設定 UET 標籤。注意
- 本文說明如何使用 Shopify 執行 UET 標籤的基本設定。如需詳細資訊,請參閱 Shopify 說明中心。
- 對於 Shopify 的程序或文件,或是 Shopify 的程序或文件所發生的變更, Microsoft Advertising 概不負責。
- 下載 Shopify 專用的 Microsoft Advertising 應用程式,能讓系統自動建立 UET 標籤,然後將該標籤加到您網站的每一個頁面中。請移至 安裝應用程式 頁面,然後照著提示來安裝 Shopify 專用的 Microsoft Advertising 應用程式。
如果您是在 Shopify 上建立及管理網站,可以在該處新增及管理您的 UET 標籤。
使用 Shopify 實作 UET
-
從頂端功能表中,選取 [工具] > [UET 標籤] 。
如果您使用 新的 Microsoft Advertising 導覽,請從左側的導覽功能表,將滑鼠指標停留在 [成交] 上,然後選取 [UET 標籤]。
- 複製您的 JavaScript UET 標籤追蹤程式碼。
- 登入您的 Shopify 帳戶。
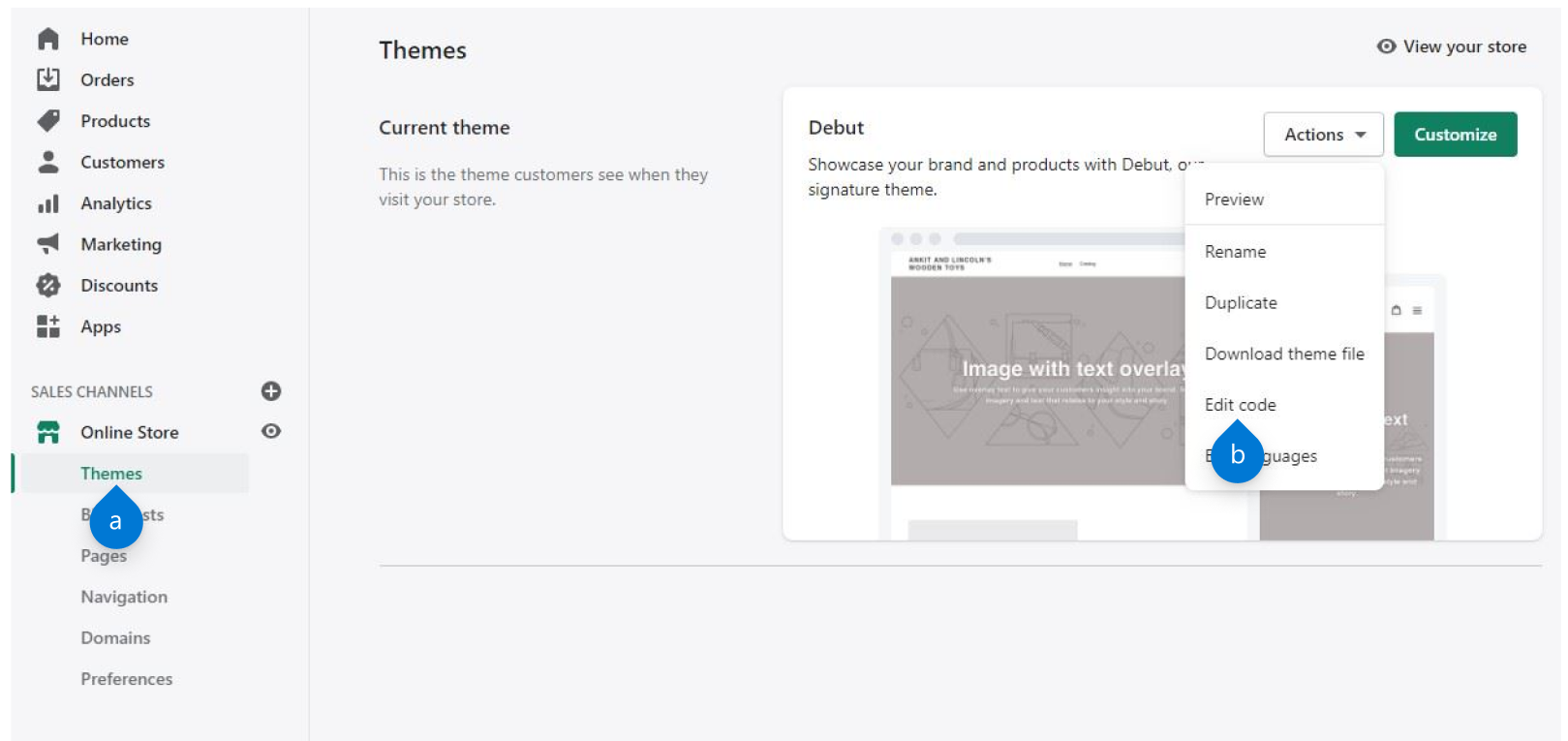
- 選取 [Online Store] > [佈景主題]。
- 在 [目前的主題] 底下,選取 [動作] > [編輯程式碼]。

- 安裝 UET 標籤。
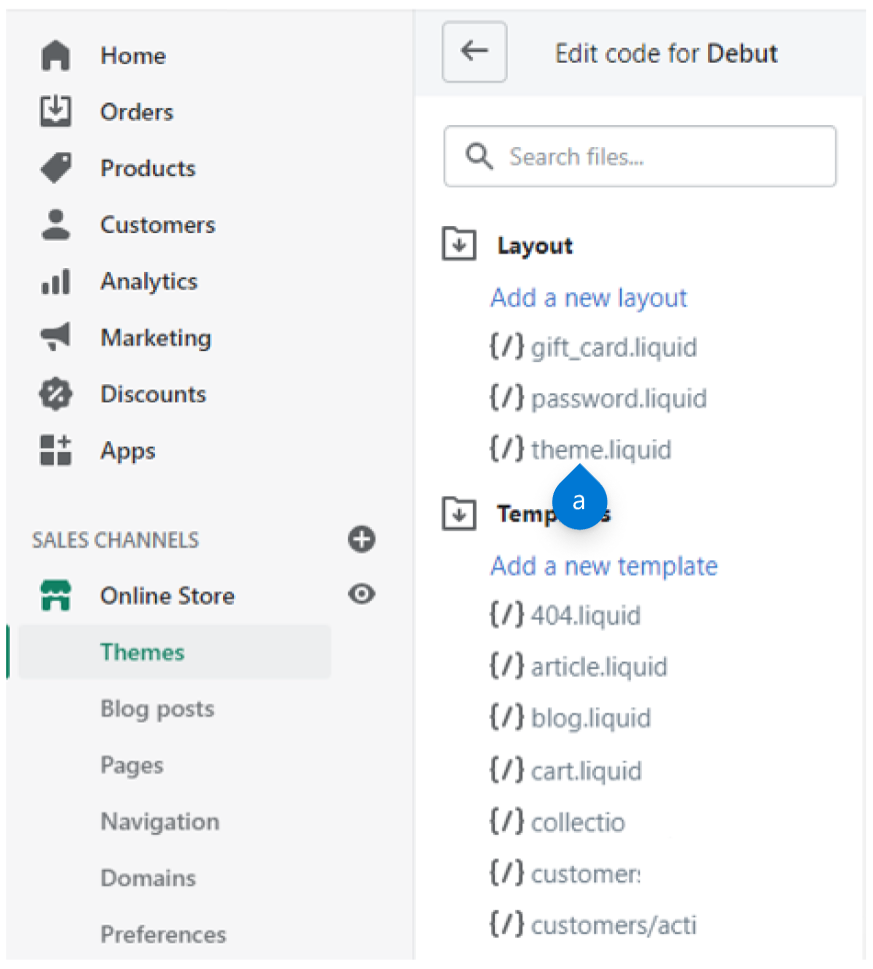
- 在 [版面配置] 底下,選取 [theme.liquid]。

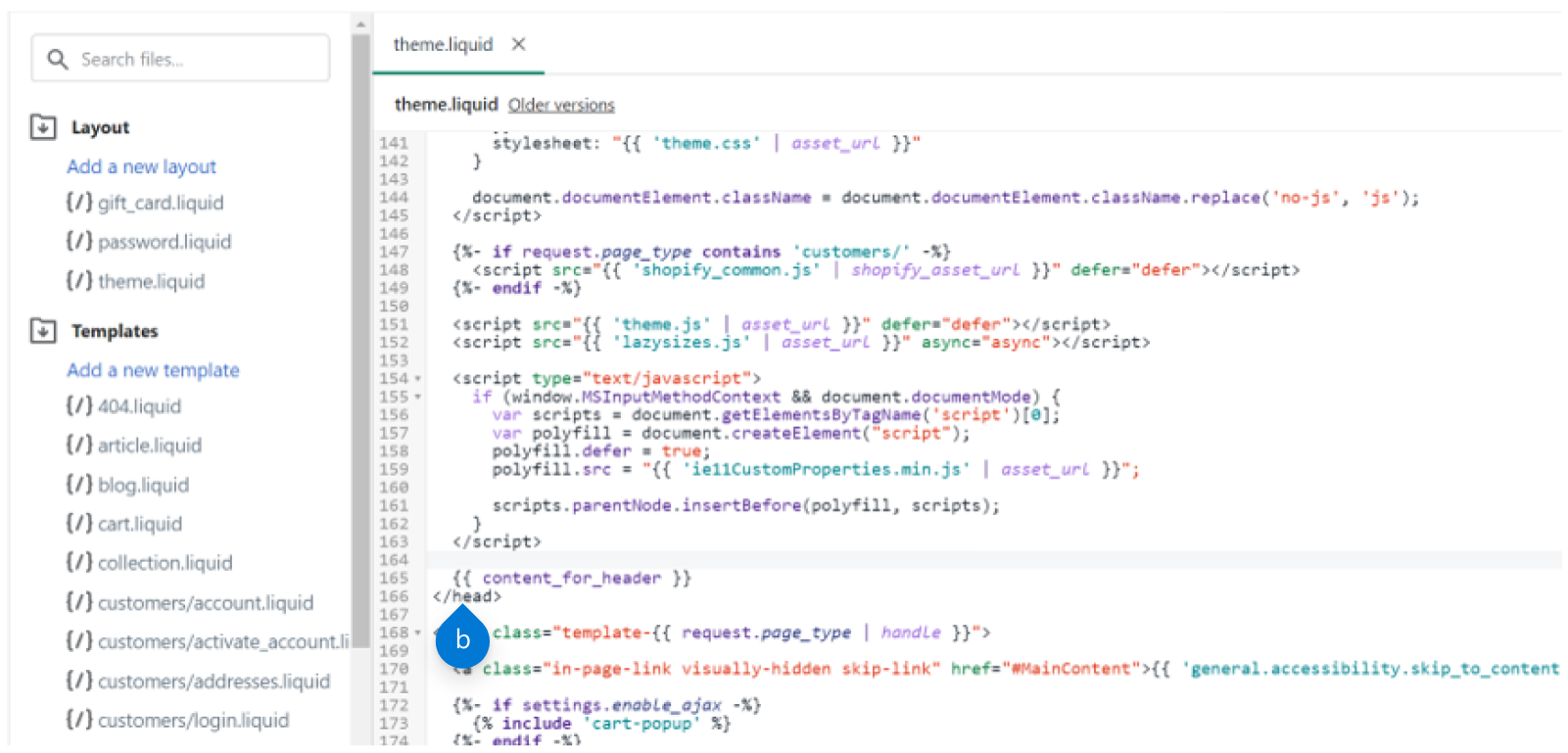
- 向下捲動頁面,直到看到 <[標題]
> 標籤為止。

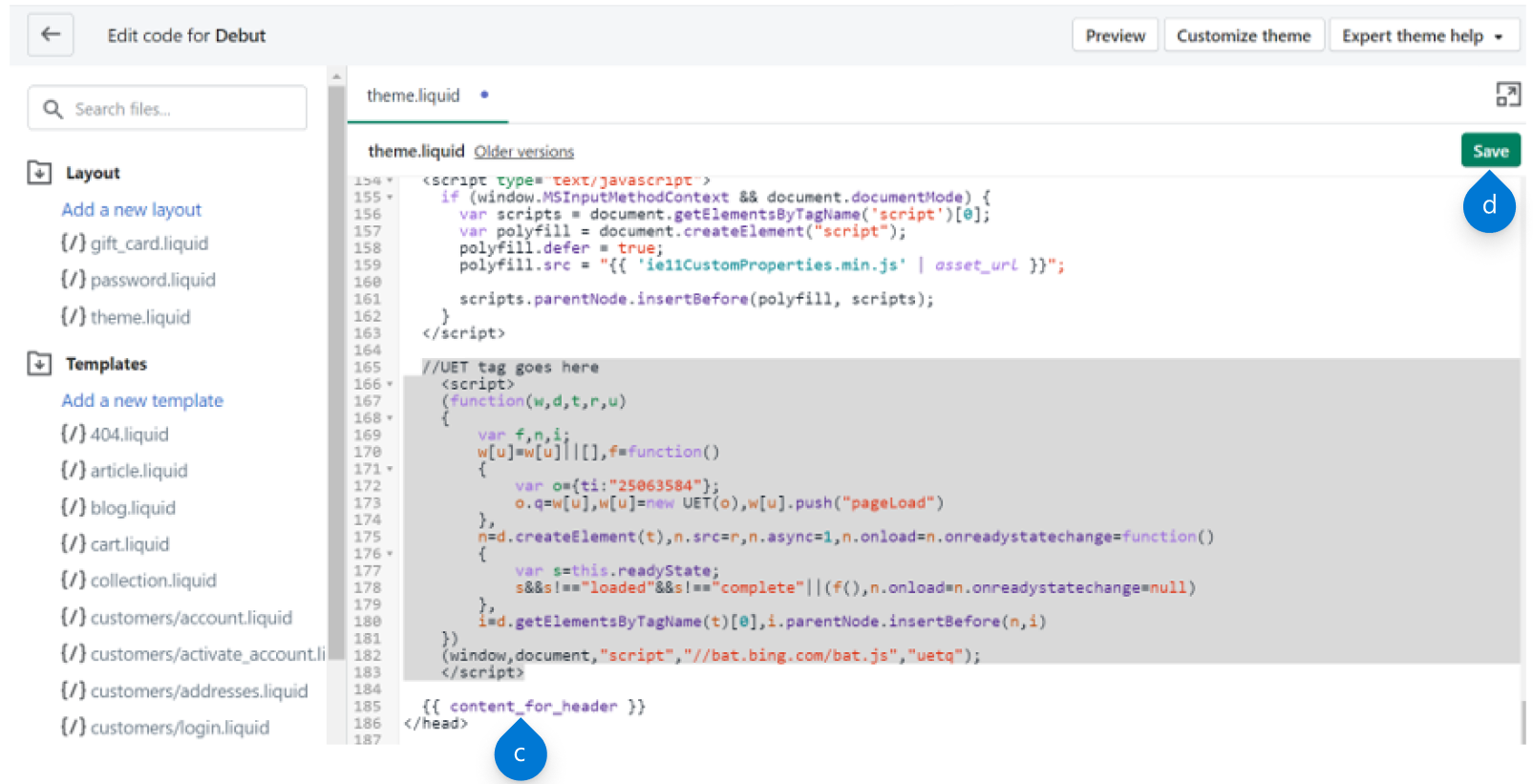
- 將 UET 標籤直接貼上至 {{ content_for_header }} 的上方。
- 選取 [儲存]
。

- 在 [版面配置] 底下,選取 [theme.liquid]。
- 自訂您的線上結帳程序。
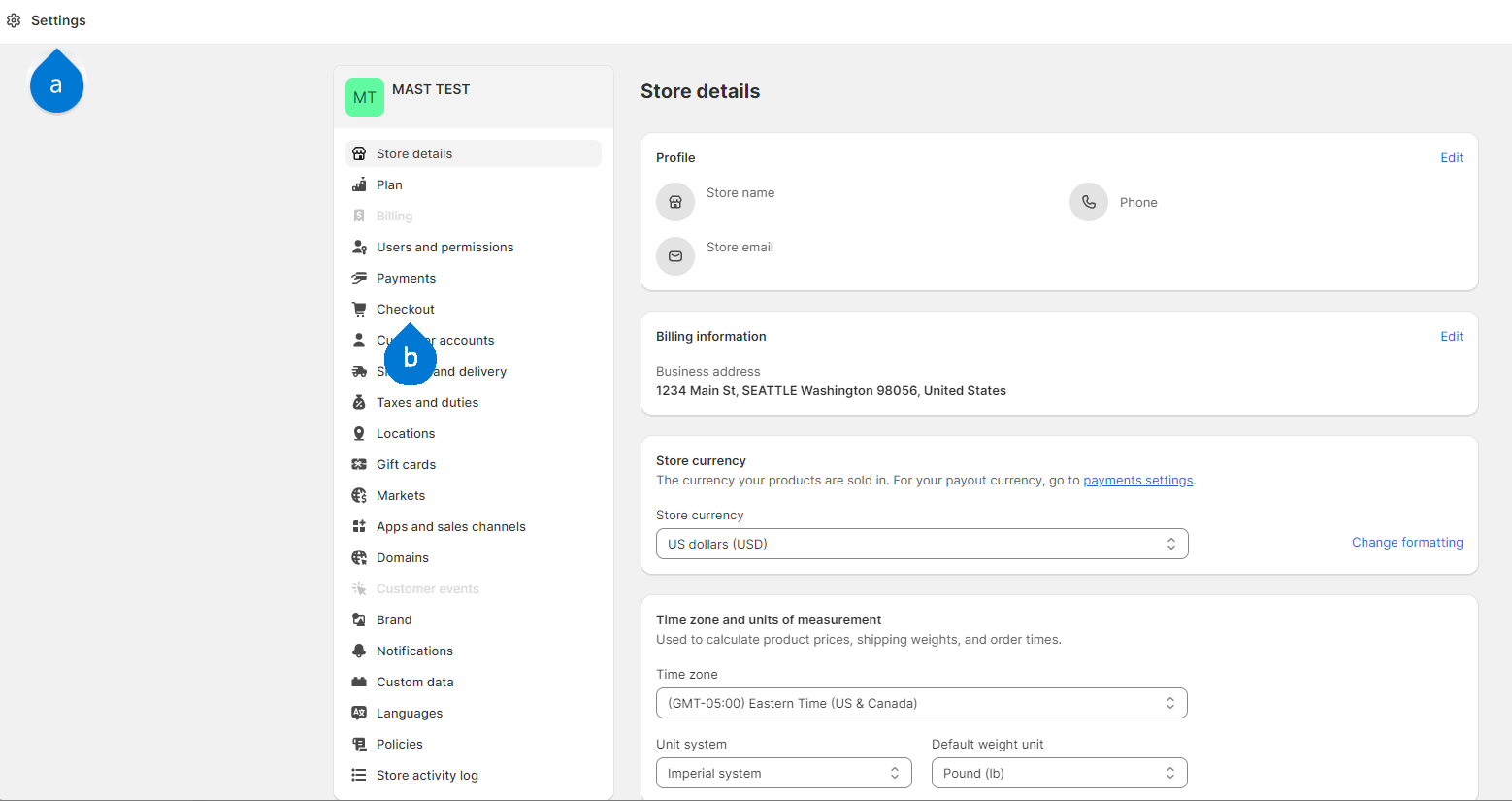
- 在頂端功能表中,選取 [設定]。
- 選取 [結帳]。

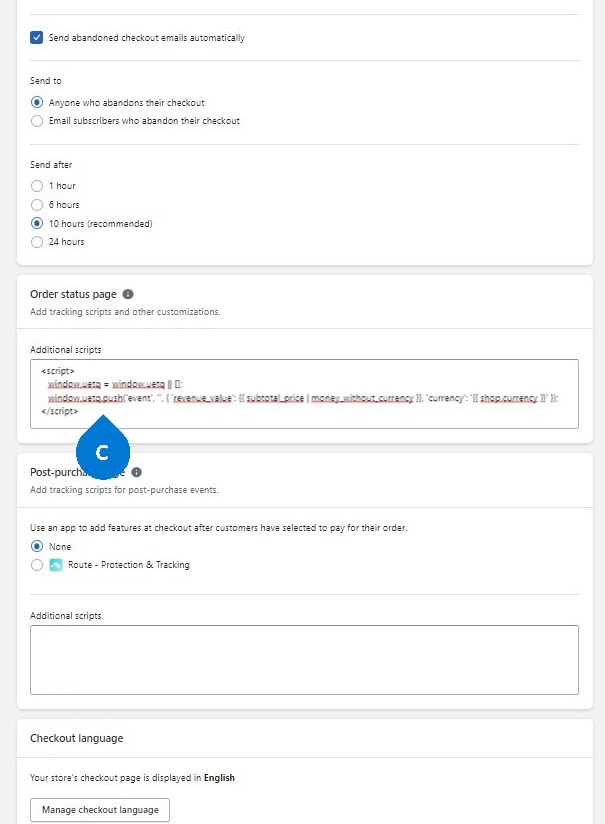
- 向下捲動至 [訂單狀態] 頁面下的 [其他指令碼] 欄位。在 [其他指令碼] 中貼上 UET 標籤。

注意
如果您沒有追蹤過去的買家,那麼您可以忽略 [購買後] 頁面下的 [其他指令碼] 欄位。
- 選取 [儲存] 。
- 若要回報變動收入,請在上一個步驟貼上的 UET 追蹤程式碼下,新增下列其中一個程式碼片段:
- 若要排除稅金和運費,請使用以下程式碼:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', { 'revenue_value': {{ subtotal_price | money_without_currency }}, 'currency': '{{ shop.currency }}' }); </script> - 若要納入稅金和運費,請使用以下程式碼:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', { 'revenue_value': {{ total_price | money_without_currency }}, 'currency': '{{ shop.currency }}' }); </script>
- 若要排除稅金和運費,請使用以下程式碼:
注意
若要驗證您的 Shopify UET 標籤是否正在運作,請下載並安裝 UET 標籤協助程式。移至您的 Shopify 網站,並確認已收到 UET 事件,且 Tag ID 符合您在步驟 1 中所選的標籤。
如何在 Shopify 針對動態再行銷修改我的 UET 標籤?
- 在 Shopify 中,移至 [Online Store] (線上商店) > [Customize] (自訂)。
- 選取 [Theme actions ellipsis] (佈景主題動作省略符號),然後選取 [Edit code] (編輯程式碼)。
- 在 [Templates] (範本) 下,找到 [index.liquid]。
- 針對
一般訪客,請使用此代碼:
<script> var productList = []; {% for product in collections.frontpage.products %} productList.push({{ product.id }}); {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'home'}); </script> - 選取 [Save] (儲存)。
- 在 [Templates] (範本) 下,找到 [search.liquid]。
- 針對
產品搜尋者使用此代碼:
<script> var productList = []; {% for item in search.results %} {% if item.object_type == 'product' %} productList.push({{ item.id }}); {% endif %} {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'searchresults'}); </script> - 選取 [Save] (儲存)。
- 在 [Templates] (範本) 下,找到 [product.liquid]。
- 針對
產品檢視者使用此代碼:
<script> window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': '{{product.id}}', 'ecomm_pagetype': 'product'}); </script> - 選取 [Save] (儲存)。
- 在 [Templates] (範本) 下,找到 [cart.liquid]。
- 針對
購物車放棄者使用此代碼:
<script> var productList = []; {% for line in cart.items %} productList.push({{ line.product_id}}); {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'cart'}); </script> - 選取 [Save] (儲存)。
- 移至 Settings (設定),然後選取 [Checkout] (結帳)。
- 在 [Order Processing] (訂單處理) 下,找到 Additional scripts (其他指令碼) 文字方塊。
- 將此代碼用於
過去的買家:
<script> var productList = []; {% for line in checkout.line_items %} productList.push({{ line.product_id }}); {% endfor %} window.uetq = window.uetq || []; window.uetq.push('event', '', {'ecomm_prodid': productList, 'ecomm_pagetype': 'purchase'}); </script> - 選取 [儲存] 。
重要
- Shopify 中的產品 ID 必須與您 產品摘要中的 ID 相符。
- Shopify 會自動為您的產品建立產品 ID。您可以設定 Shopify 以 Shopify 產品 ID 更新您的摘要管理解決方案,然後再匯入 Microsoft Merchant Center 中。