使用 WordPress.com 設定 UET 標籤
使用 WordPress.com 設定 UET 標籤
如果您的網站是建在 WordPress.com 上,請閱讀本文來了解如何在上面設定 UET 標籤。如果您是在 WordPress.com 上建立及管理網站,可以在該處新增及管理您的 UET 標籤。
使用 WordPress.com 實作 UET
在 WordPress.com 完成下列步驟前,請先在 Microsoft Advertising 複製您的通用活動追蹤 (UET) 標籤 ID。選取 [成交追蹤] > [UET 標籤],然後複製標籤 ID。
- 以 zip 檔案的形式下載官方 Microsoft Advertising 來自 WordPress.com 的 UET 外掛程式,並在 WordPress 中將它們上傳至您的網站。否則,您可以直接從 WordPress 外掛程式存放區安裝外掛程式。
- 在您的 WordPress 帳戶中新增外掛程式。
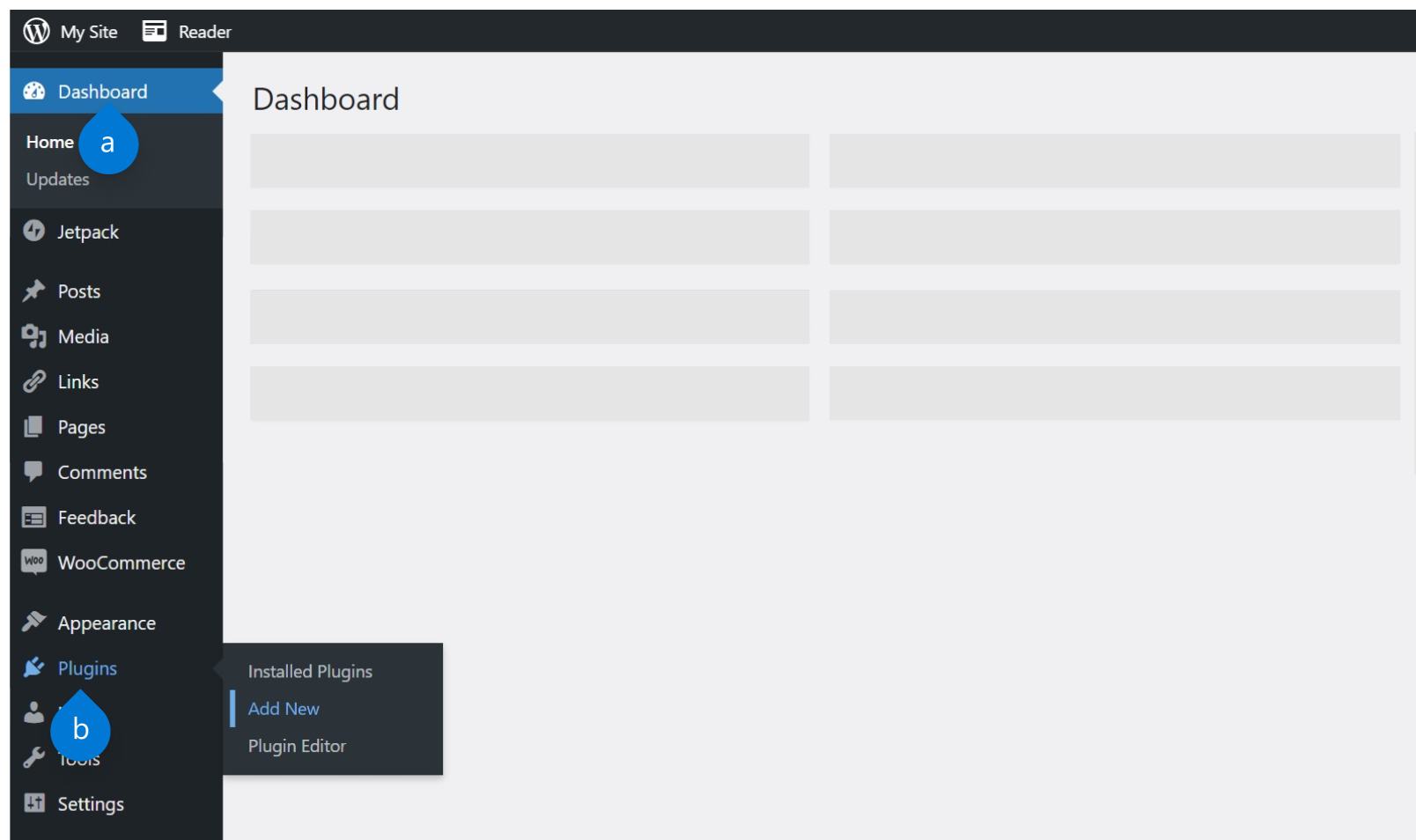
- 從左側功能表中,選取 [儀表板] 以移至您的 [儀表板] 。
- 從左側功能表中,選取 [外掛程式] > [新增]。

注意
確定您已開啟新的索引標籤並登入自己的 WordPress 帳戶。
- 安裝外掛程式。
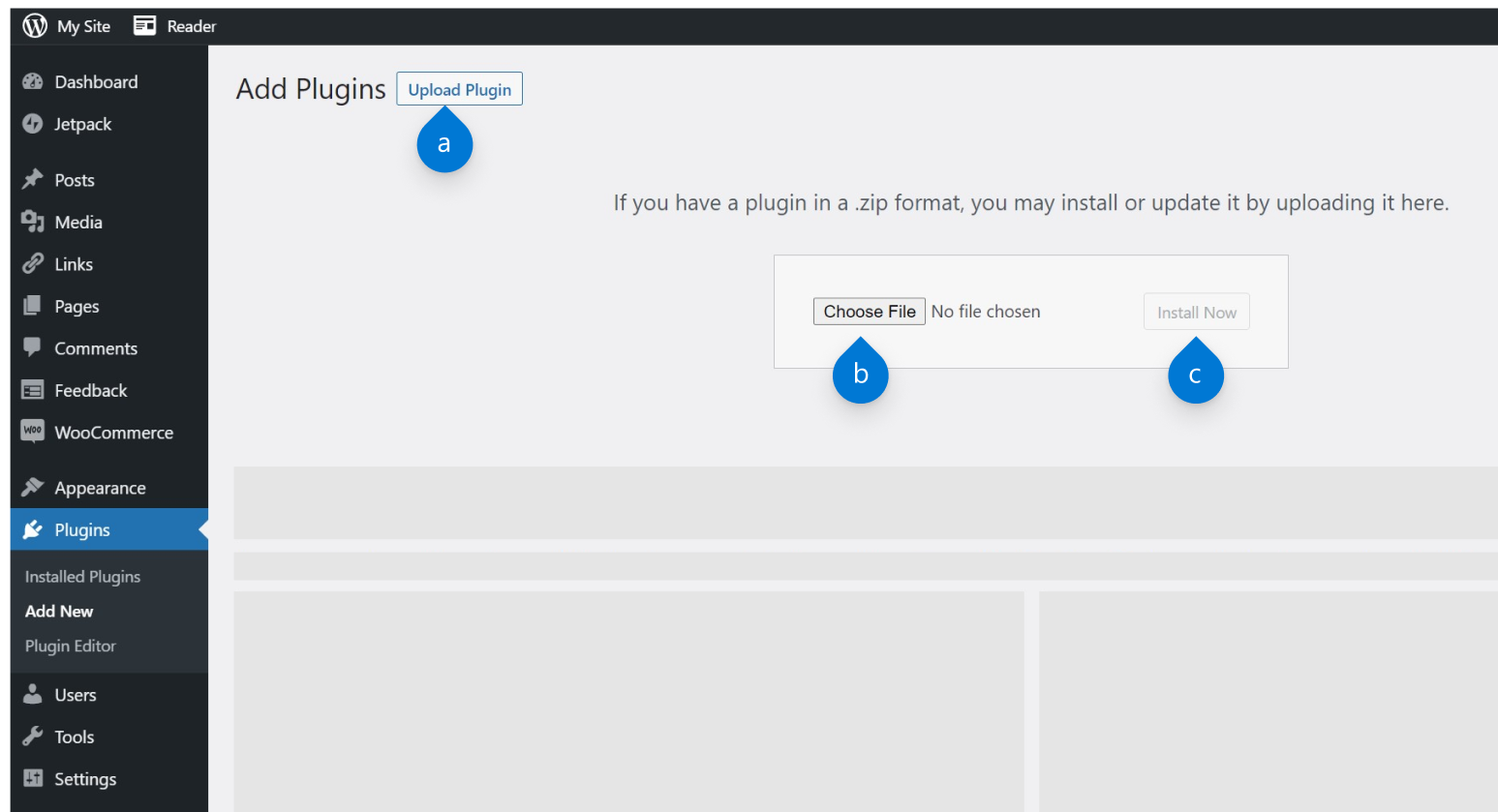
- 選取 [上傳外掛程式] 。
- 選取 [選擇檔案] ,然後選取 Microsft-Advertising-UET-TagID.zip
- 選取 [立即安裝]。

- 在 Wordpress 中啟用 UET 外掛程式
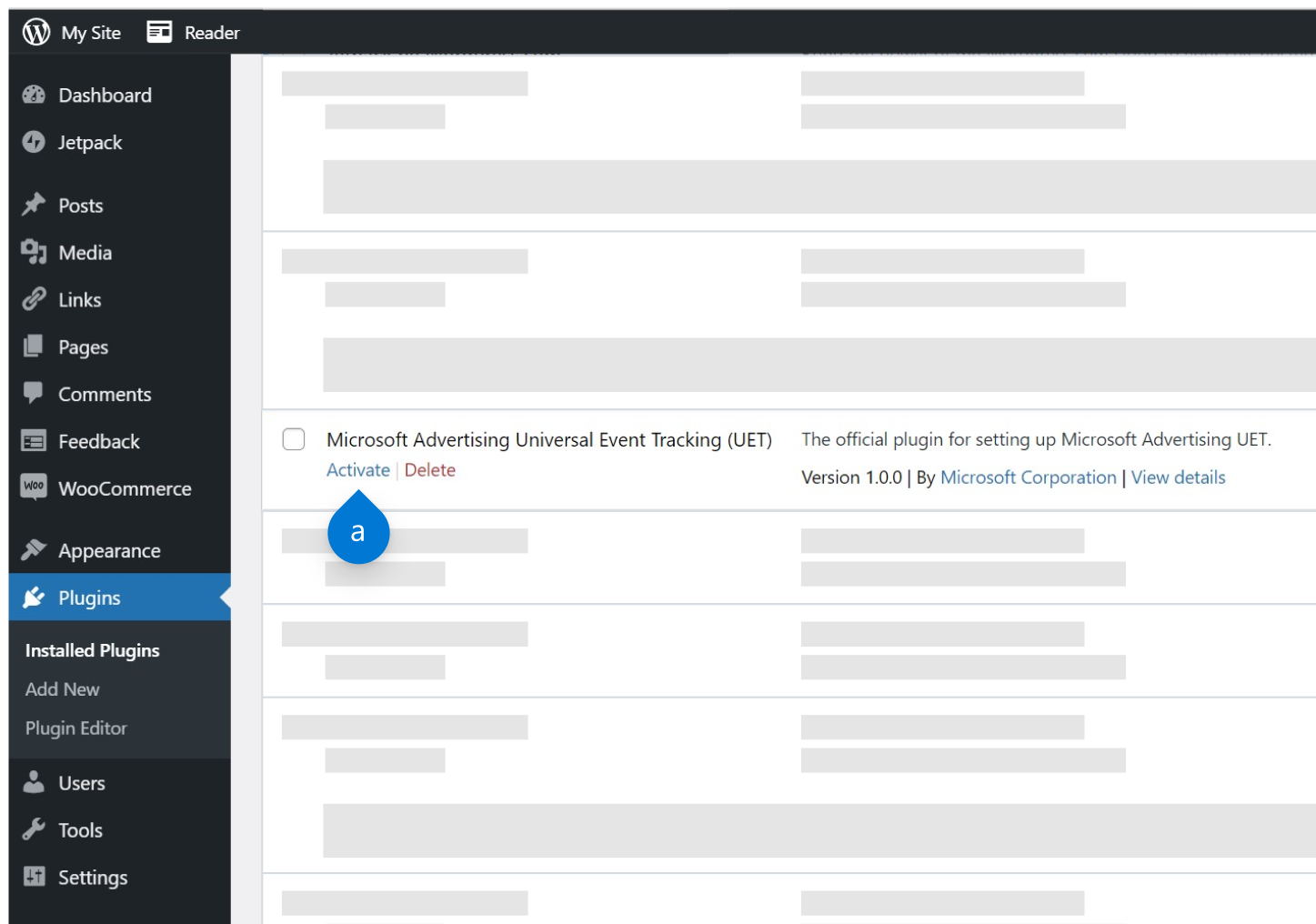
- 待外掛程式安裝好後,選取 [啟用外掛程式],然後依照指示進行設定。

- 待外掛程式安裝好後,選取 [啟用外掛程式],然後依照指示進行設定。
- 在 WordPress 中的 Microsoft Advertising UET 標籤設定頁面輸入您的 UET 標籤識別碼,然後選取 [儲存]。
注意
若要驗證您的 Microsoft Advertising 通用事件追蹤 (UET) 標籤可在 WordPress.com 中運作,請下載並安裝 UET 標籤協助程式。移至您的 WordPress.com 網站,並確認已收到 UET 事件,且 Tag ID 符合您從 Microsoft Advertising 複製的標籤識別碼。